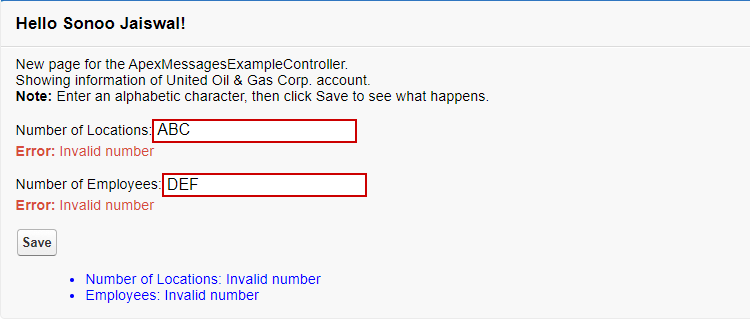
<apex: messages> Component in Visualforce PageThe <apex: messages> is another important component for displaying all the messages(error or warning) generated for all the components on the VF page. If we do not specify the <apex: messages> component on the VF page, all the error and warning messages will be visible only in debug logs, not in UI(VF Page). The <apex: messages> component has the following attributes on VF Page: 1. dir The dir is a string-type attribute used to specify the direction in which the generated HTML component should be read. RTL and LTR are the two possible values for this attribute. Syntax: 2. globalOnly The globalObly is a Boolean-type attribute that specifies whether only messages that are not associated with any client ID are displayed. The boolean value false is set as a default value for this attribute. Syntax: 3. id The id is a string-type attribute, i.e., a unique identifier that allows this component to be referenced by other components on the page. Syntax: 4. lang The lang is a string-type attribute used to specify the base language for the generated HTML output. The "en" and "en-US" are the two possible values for this attribute. Syntax: 5. rendered The rendered is a Boolean-type attribute that specifies whether this component should be rendered on the page. The boolean value true is set as a default value for this attribute. Syntax: 6. style The style is a string-type attribute used to specify the inline CSS applied to this component to display the message. Syntax: 7. styleClass The styleClass is a string-type attribute used to specify the CSS stylesheet applied to this component to display the message. Syntax: 8. title The title is a string-type attribute used to specify the text displayed when the mouse pointer hovers over this component. Syntax: 9. layout The layout is a string-type attribute used to specify the layout type used to display the error messages. The "list" or "table" are the two possible values for this attribute. The "list" is set as a default value for this attribute. Syntax: Let's take an example to understand how we can use this component on the VF page: ApexMessagesExample.vfp ApexMessagesExampleController.apxc Output  Next Topic |