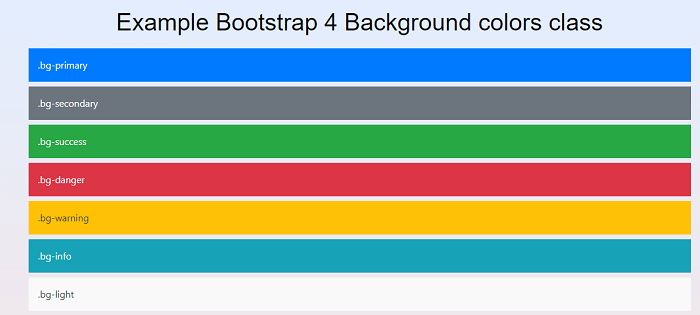
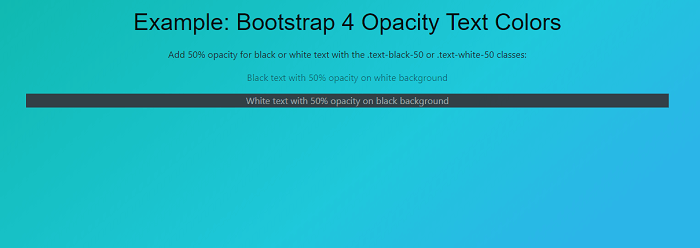
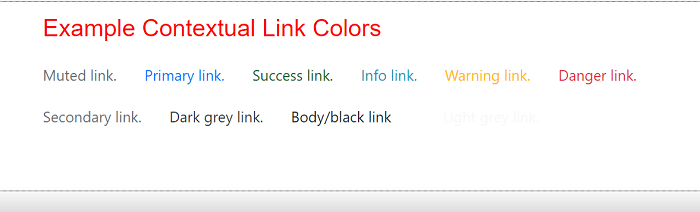
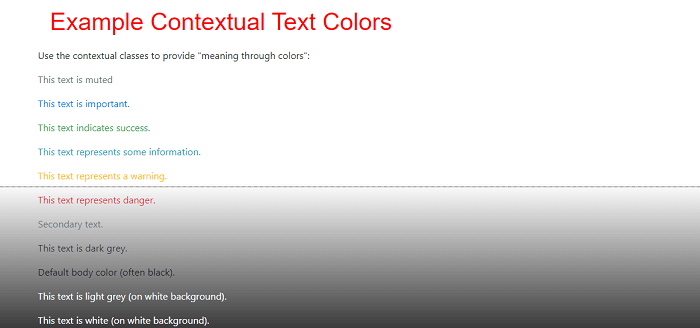
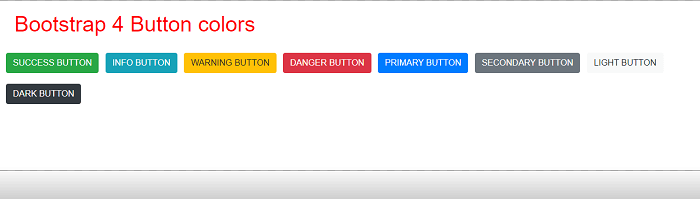
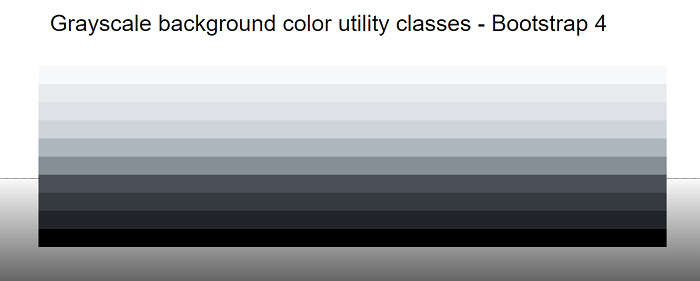
Bootstrap 4 colorsIn this article, we will understand about the various color options in Bootstrap 4. What do you mean by Bootstrap 4 colors?In Bootstrap 4, with the use of utility color classes and contextual classes you can change the color of the text, background color, button color etc. Let's take the various examples of Bootstrap 4 colors. Example 1:Explanation: In the above example, we have created an example of bootstrap 4 background color classes. In this, we used different colors for the text background. Output: Following is the output of this example:  Example 2:Explanation: In the above example, we have created an example of bootstrap 4 to set the opacity of color. Output: Following is the output of this example:  Example 3:Explanation: In the above example, we have created an example of bootstrap 4 contextual link colors. Output: Following is the output of this example:  Example 4:Explanation: In the above example, we have created an example of bootstrap 4 contextual text colors. Output: Following is the output of this example:  Example 5:Explanation: In the above example, we have created an example of bootstrap 4 contextual button colors. Output: Following is the output of this example:  Example 6:Explanation: In the above example, we have created an example of bootstrap 4 Grayscale background color utility classes. Output: Following is the output of this example:  Next TopicBootstrap 4 Button Groups |