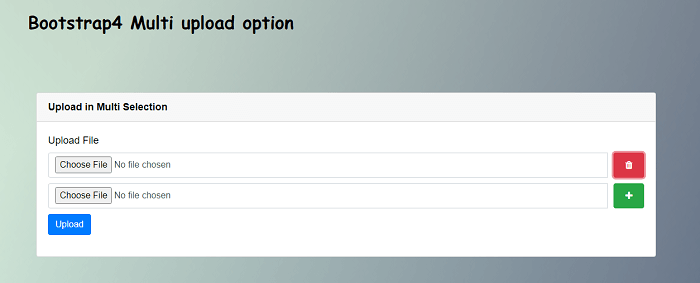
Bootstrap 4 File UploadIn this article, we will understand a Bootstrap 4 file upload option with the help of various examples. What do you mean by Bootstrap 4 File Upload?In Bootstrap 4, file input is a field in which the user can upload one or more files such as photos, documents, csv, media files etc. from local storage. Let's take some of the examples of Bootstrap 4 File upload option. Example 1:Explanation: In the above example, we have created a default file upload option in form with the help of bootstrap 4. Output: Following is the output of this example:  Example 2:Explanation: In the above example, we have created a file upload option in form with the help of bootstrap 4. Output: Following is the output of this example:  Example 3:Explanation: In the above example, we have created a multiple file upload option in form with the help of bootstrap 4. Output: Following is the output of this example:  Example 4:Explanation: In the above example, we have created a custom file upload option in form with the help of bootstrap 4. Output: Following is the output of this example:  Next TopicBootstrap 4 Sidebar |