Comment Form Example using AJAX in JavaIn this example, we are creating a form to post comment. The form data is saved in the database and a list of all posted comments are shown below the comment form. Steps to create comment form example using AJAX in JavaYou need to follow following steps:
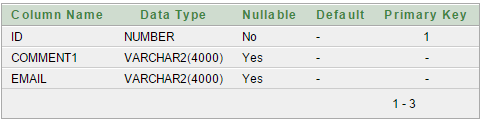
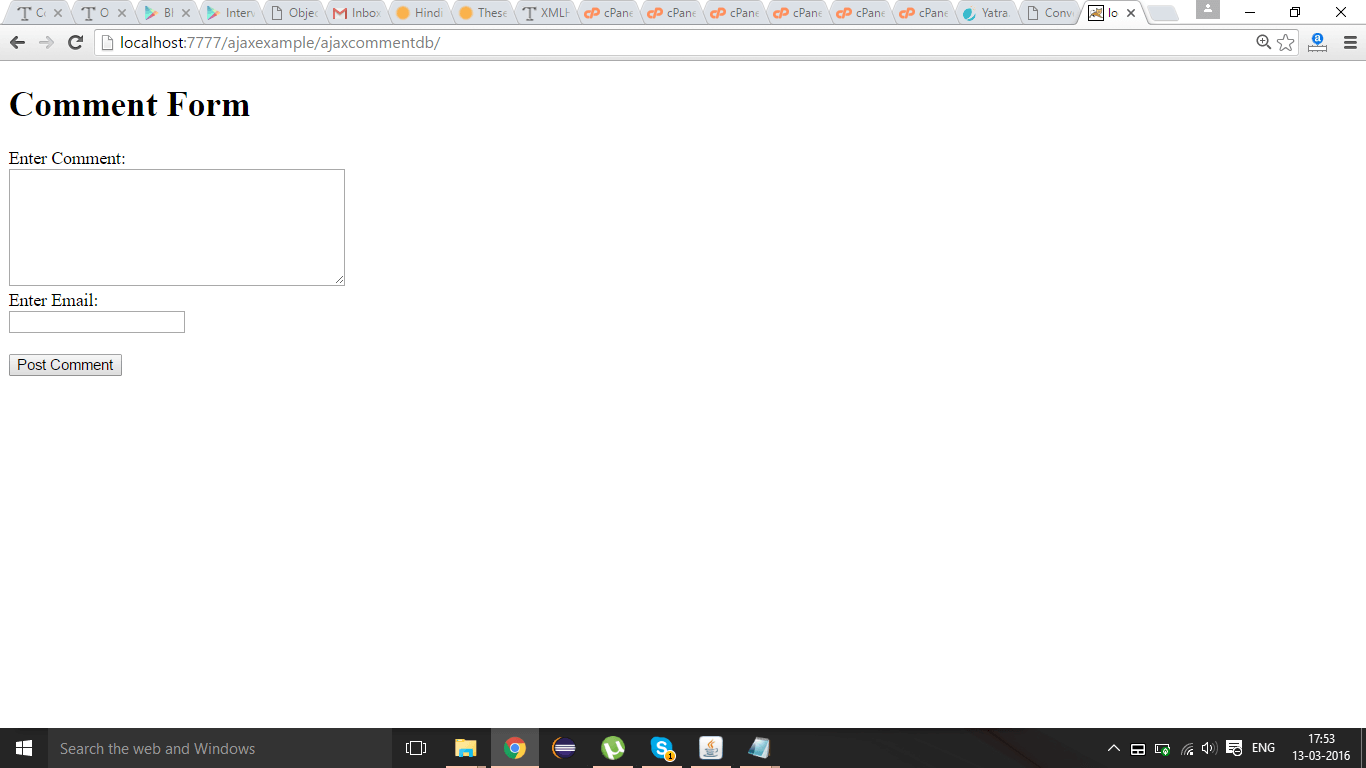
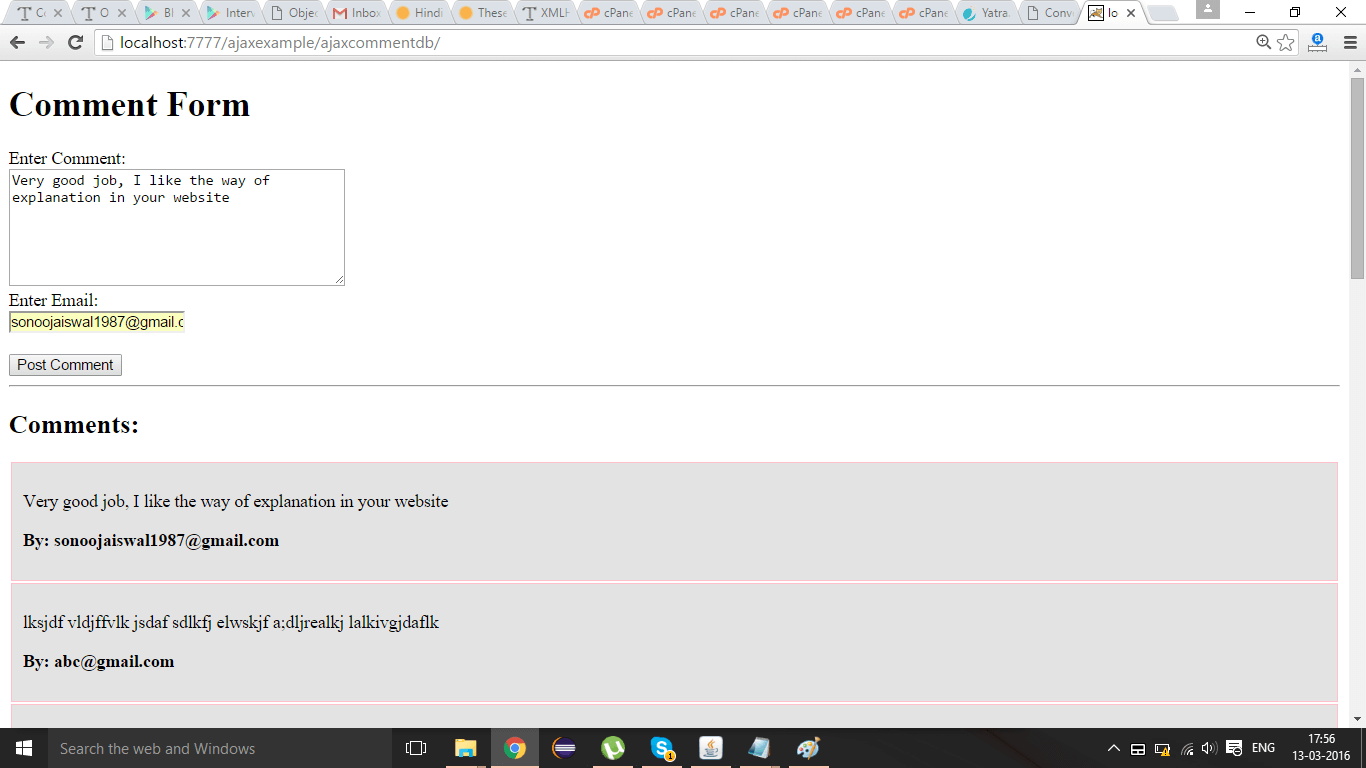
Create table in databaseIn this example, we are using oracle 10g database. The table structure is given below:  The id field of "usercomment" table is auto incremented. Load the org.json.jar filedownload this example, we have included the org.json.jar file inside the WEB-INF/lib directory. Create comment formIn this page, we have created a form that gets input from the user. When user clicks on the Post Comment button, postComment() function is called. We have written all the ajax code inside this function. index.htmlCreate server side page to process the requestIn this jsp page, we are writing the database code to save the comment and print all comments. index.jspOutputSee the comment form.  Now write comment and email id, then click on the "Post Comment" button. A list of posted comments will be displayed below the comment form.  Next TopicSearch Example using AJAX in Java |