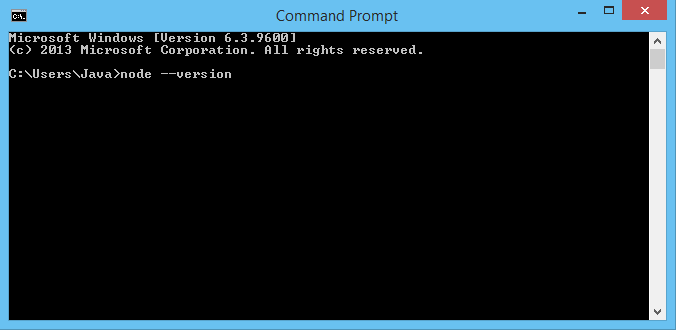
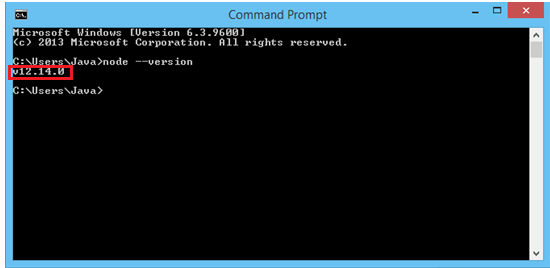
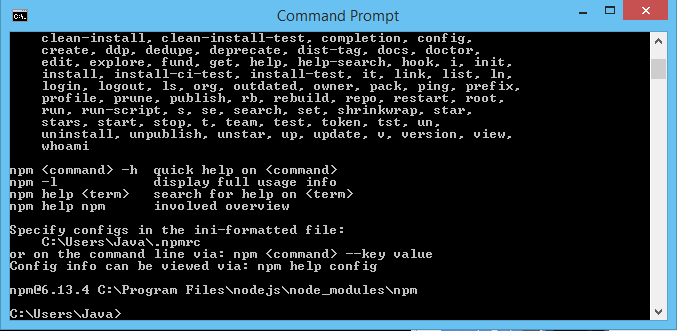
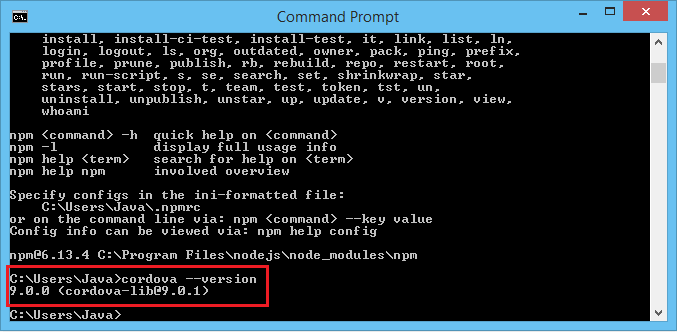
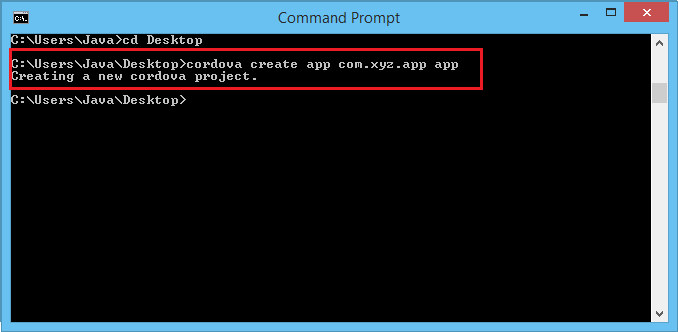
Creating first Cordova ApplicationAll the required components for creating a Cordova application are already installed. So, let's create the first Cordova application. For creating a Cordova application, you must follow these steps: Step 1: First of all, check the node.js version in command prompt to check whether it is properly installed or not. Type the following command in command prompt -> node --version  If it shows the current version of node.js application, it means that node.js is properly installed on your system.  Step 2: Then, type npm on the command prompt.  If the npm module is properly installed on your system, then the command will be executed:  Step 3: We have already installed Cordova in our system. If you did not install it, you can simply do that by this specific command-> This command install Cordova in your system. You can also check the version of Cordova by using the below command:  Step 4: Now, create the Cordova application on the desktop. First, we have to change our default directory to the desktop. Type the below command on command prompt to change the default directory. The above command is responsible for creating our application on the Desktop. Step 5: To create our first Cordova application, we have to write the below command on the command prompt. The above command creates our first application on the desktop with necessary files, folders and directory structure. 
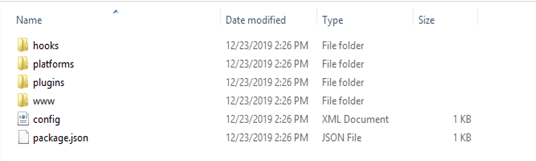
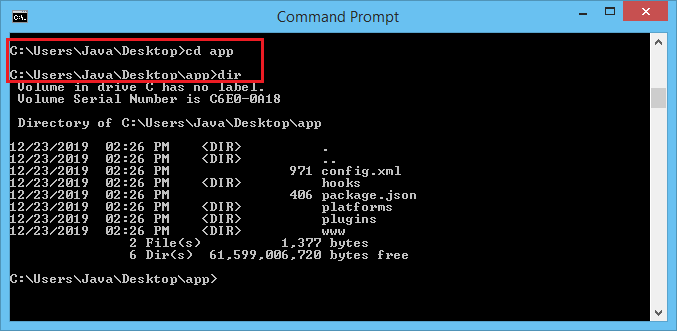
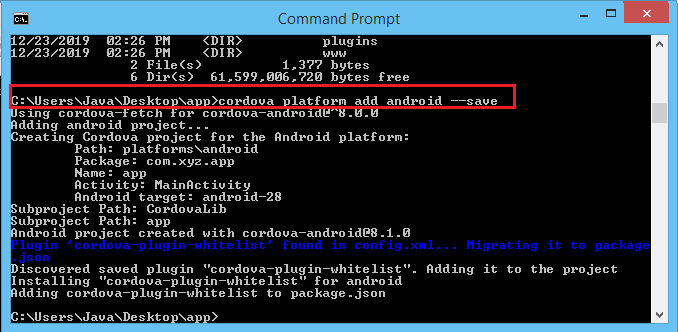
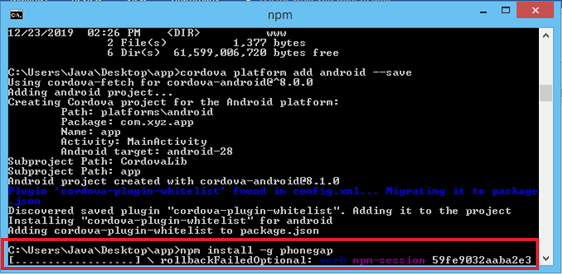
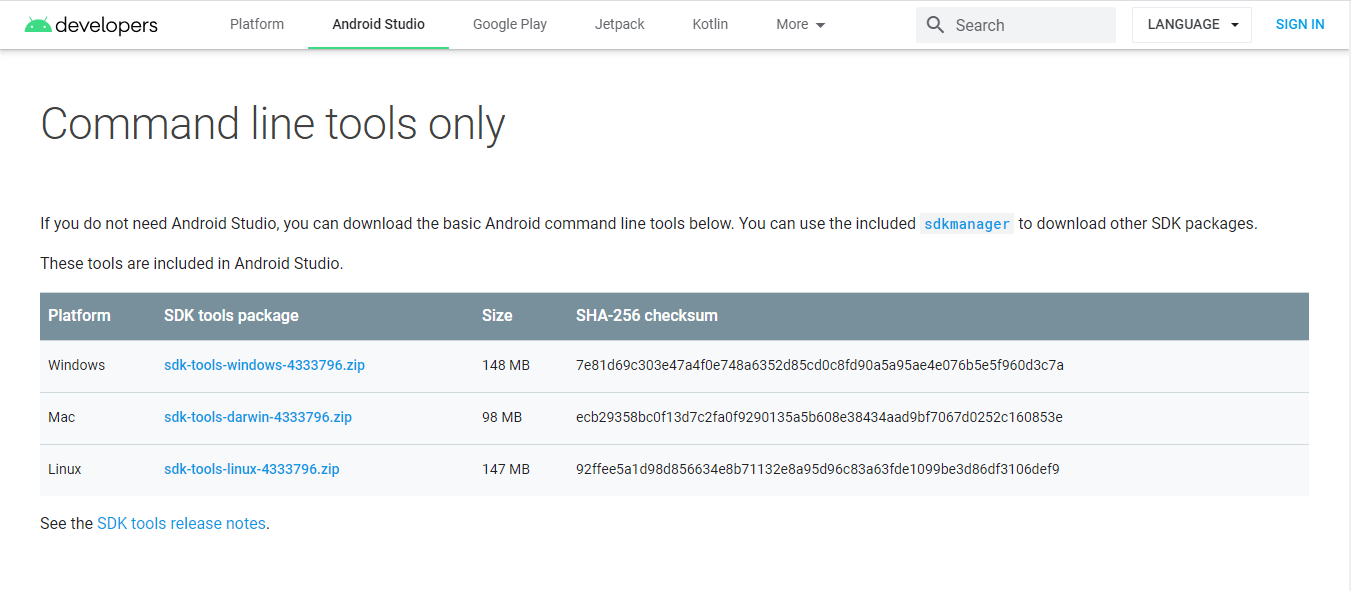
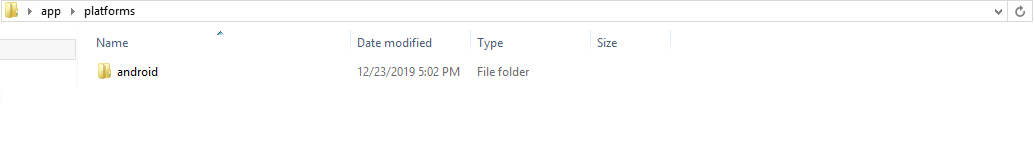
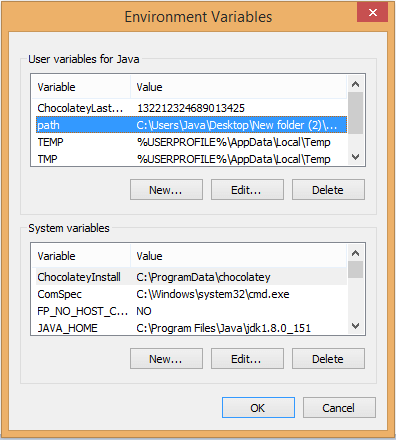
The above command makes a new folder app on the desktop that contains these folders:  Add PlatformIf we want to add any platform in our application, we can simply do it by following these steps: Step 5: First of all, we have to move to that directory that we have created for building the application i.e., app and type dir for showing the current directory.  Step 6: By adding a new platform, we can simply deploy our application. Type the below command to create an Android platform.  Step 7: We also need to install PhoneGap for serving the application. To install the PhoneGap module, we must have to type the below command:  Step 8: After installing PhoneGap, we also need to install the Android SDK for adding a platform to our application. We can install it from its official website https://developer.android.com/studio. At bottom of the page, we can find command line tools and download the Android SDK tools package for windows platform.  After installing Android platform for our application, we can a see that a new folder is created in platforms folder.  Step 9: Go to that folder where you have installed Android SDK in your system and click on tools folder and copy its path.  Step 10: Now, open environment variables in your system and click on the path variable.  Step 11: Add a new path by pasting the path in the path variable. Step12: After that, copy the platform-tools path and paste it into the path variable.  Step 13: Once you done all of that, run your app in the browser by typing the following command in command prompt: This command starts the server and listen IP address and port number. For running your application in browser, copy the IP address and paste it into the browser. This will run your application in browser:  Next TopicConfig.xml file |