Dart HTML DOMEvery webpage can be considered as object and it exists inside a browser window. We can access the webpage using the web browser and it needed connected to the internet. The DOM is the acronyms of Document object model. A Document object denotes the HTML document that is displayed in that window. The document object model consists of several properties that refer to the other objects which give the facility to modify the document content. The process that a content of document is accessed is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. The hierarchical structure uses to the organization of objects in a web document.
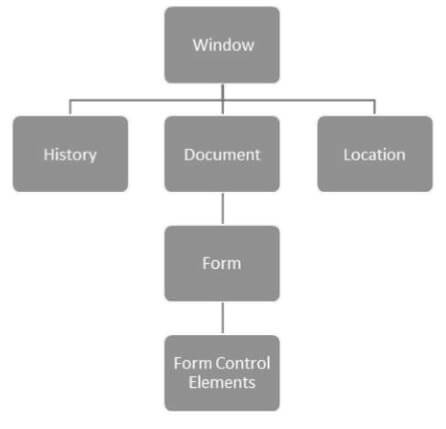
Below is the hierarchy of the few important DOM objects.  We can manipulate the objects and element in the DOM by using the dart:html library. Console-based application cannot use the dart:html library. In work with the HTML library in the web application, we need to import the dart:html. Let's understand the DOM operation in the following section. Finding DOM ElementsA document can contain many attributes sometime we need to search particular attribute. The dart:html library provides the querySelector function to search element in the DOM. The querySelector() function returns the first element that matches the specified group of the selector. Let's understand the. following syntax. Let's understand the following example. Example -We create a HTML file name index.html and also create a dart file. Main.dartEvent HandlingThe dart:html library provides the onClick event for DOM Elements. The syntax shows how an element could handle a stream of click events. The querySelector() function returns the element from the given DOM and onClick.listen() will take an eventHandler method which will be invoked when a click event is raised. The syntax of eventHandler is given below ? Let us now take an example to understand the concept of Event Handling in Dart. TestEvent.html TestEvent.dart Next Topic# |