Everything you should know about Angular 10The version 10.0.0 of Angular framework is released now. It is known as Angular 10 and released on June 24, 2020. Angular 10 is a major release, and the changes introduced are reflected on the entire platform, including the framework, Angular Material, and the CLI. The Angular 10 release is smaller than the typical previous releases. It is released just four months after the release of the previous version Angular 9. Google has already stated that we shall try to release two major versions each year to keep Angular synchronized with the rest of the JavaScript ecosystem and to have a predictable schedule, so don't assume Angular 10 as the last Angular version. The company may release Angular version 11 at the end of the year. Major changes introduced in Angular 10Let's see what Angular 10 is, what's new in Angular 10, and the new features and breaking changes the Google-developed web framework Angular 10 has introduced to us:
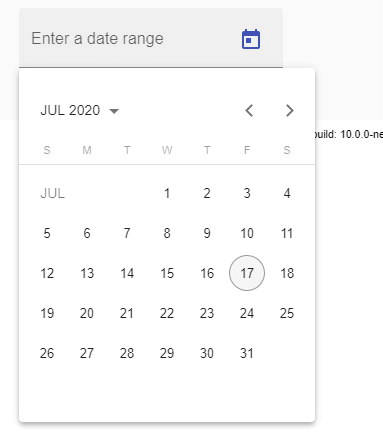
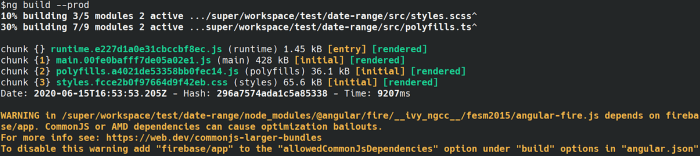
 1. New Date Range PickerAngular 10 has introduced a new date range picker. If you want to use the new date range picker, you can easily do it by using the mat-date-range-input and mat-date-range-picker components. Example: Output:  2. Warnings about CommonJS importsIn the previous Angular versions when you use a dependency that is packaged with CommonJS, you would get the result in the form of larger and slower applications. With the introduction of Angular 10 when you use any of these bundles, it will give you a warning message. If you get these warnings for your dependencies, you should prefer an ECMAScript module (ESM) bundle for your project.  3. Optional Stricter SettingsAngular 10 provides a stricter project setup when you create a new workspace in Angular 10 by using the ng new command Use the following command to enable this strict feature. After enabling this feature, your new project initializes some settings that improve your app's overall features such as maintainability, find bugs ahead of time and allow the CLI to perform advanced optimizations on your app. Following is the list of actions that the strict flag does specifically:
4. Keeping Up to Date with the EcosystemSome updates are introduced in Angular 10's dependencies to keep it up to date and stay synchronized with the JavaScript ecosystem. The most important updated dependencies in Angular 10 are:
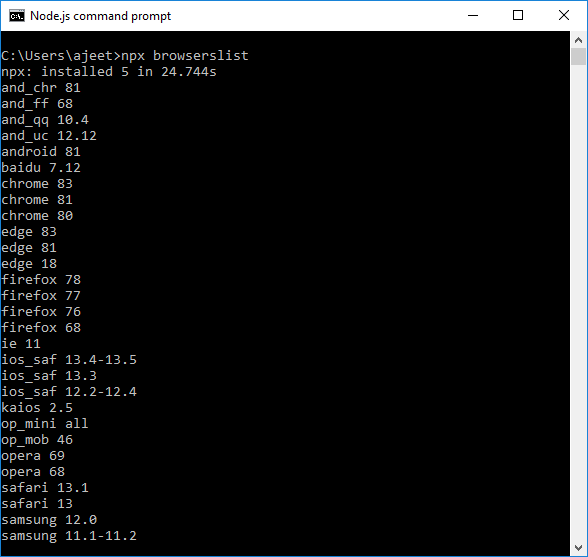
5. New Default Browser ConfigurationAngular 10 has updated the browser configuration for new projects. In this updated version, the older and less used browsers are now excluded. You can see the differences of by default supporting browsers clearly by comparing the Angular version 9 and Angular version 10. List of default browsers in version 9
You can check it by using the npx browserslist command.  List of default browsers in version 10
You can see that many by default, supporting browsers are excluded now in the new version. This is all because of disabling ES5 builds by default for new projects. If you want to enable ES5 builds and differential loading for browsers, you can simply add the required browsers you need to support in the .browserslistrc file. 6. Deprecations and RemovalsAngular 10 has made many changes in which the new version has done several deprecations and removals.
7. Resolved issues & Bug fixesThe updated new Angular 10 version has resolved many issues and fixed bugs we have faced in previous versions. A lot number of bug fixes have been made in Angular 10. Following is a list of some bug fixes and resolved issues:
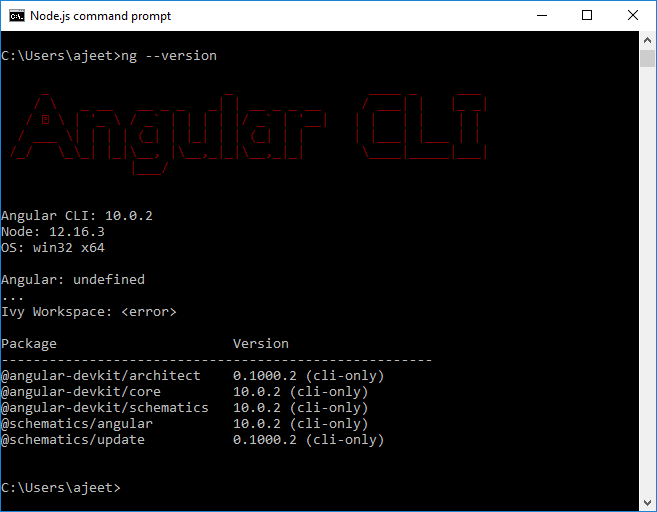
How to update to Angular version 10 from the previous versionIt is always a best practice to use the updated version of any software. In the same way, you should use the latest Angular version. Here, we are specifying how to upgrade your older version of Angular in the latest one. It doesn't matter which Angular's version you are using, you can easily upgrade it to Angular latest version by using the following steps:


 Next TopicAngular 8 Tutorial |