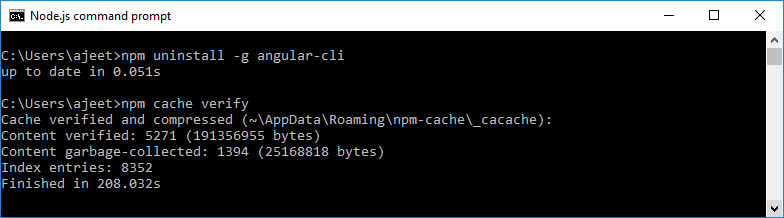
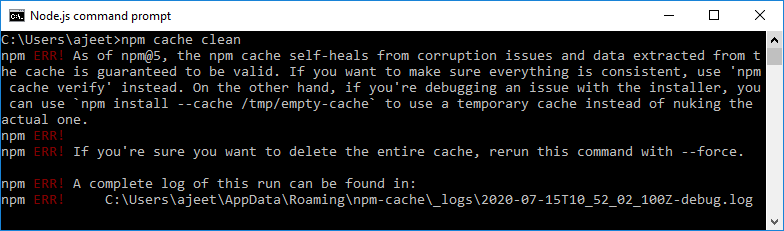
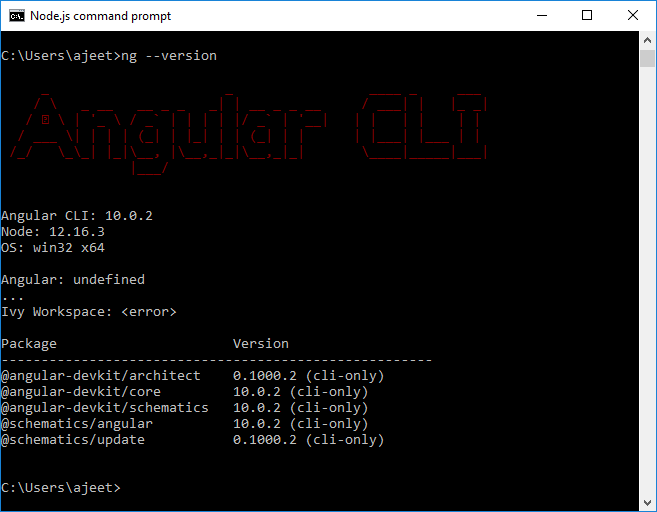
Everything you should know about Angular 9The major release of Angular version 9.0.0 is available now. It was released on February 6, 2020. This major release has affected the entire platform, including the framework, components, Angular Material, and the CLI. The Angular 9 is different from its previous versions in many aspects. It moves all applications to use the Ivy compiler and runtime by default and introduces many improved ways of testing components. Angular 9 is now updated to support and work with TypeScript version 3.6 and 3.7. How to update to Angular 9 from previous Angular versionsIt is always advised to use the latest version of Angular. Here, we are specifying how to upgrade your older version of Angular in the latest one. It doesn't matter which Angular's version you are using, you can easily upgrade it to Angular latest version by using the following steps: Follow the steps given below to update the Angular CLI to the Angular version 9: Step 1: First, check your current version of Angular CLI by using the following command. Step2: Update your local angular cli to version 8.3.17 or 8.x version using the following command if you are using the older versions of Angular. Step 3: After updating your angular cli to version 8 or above, use the following command to update angular cli to Angular version 9. Step 4: You can use the following command if you want to install the Angular 9 specifically. An alternate method to update the Angular CLI to the latest Angular version


 Note: Here, you can see that the installed Angular version is Angular 10. Angular 10 is the latest Angular version, which was released on June 24, 2020.Advantages of using Angular 9Angular 9 moves all applications to use the Ivy compiler and runtime by default. The Ivy compiler resolves a lot of bug issues and fixes them. Along with these bug fixes, the Ivy compiler and runtime provides a lot of other advantages also. Following is the list of some advantages that you get in Ivy compiler and runtime:
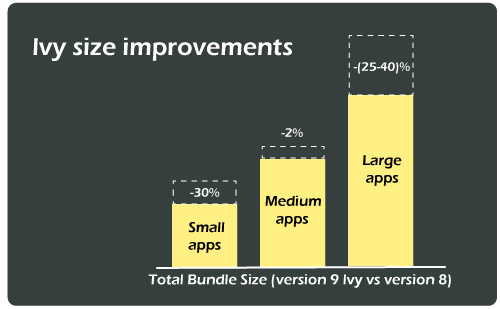
 Smaller Bundle SizesThe improved and updated Ivy compiler has been designed to remove the unused parts of Angular via tree-shaking and generate less code for each Angular component. By using these improvements, small and large apps get a lot of benefits.
 Testing is fasterIn Angular 9, Ivy is more efficient because it has implemented the new and improved form, structure, and appearance of TestBed.
Better bug fixes & debuggingIt is very difficult to develop a completely bug-free program, so it is important that your codebase must be equipped with tools and techniques to check the bugs by themselves. To resolve this issue, Ivy provides several more tools to debug your applications and fix bugs. Now, Ivy provides a new ng object for debugging when you run an application in Dev Mode with the Ivy runtime.
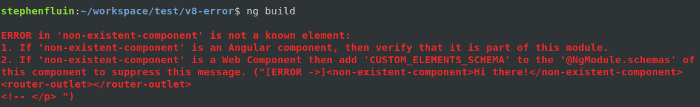
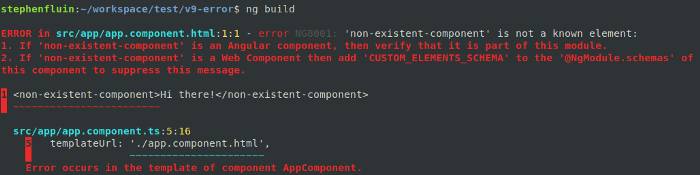
 Adds Improved CSS class and style bindingThe Ivy compiler and runtime are inbuilt with some specific features that predictably handle CSS class and style. In the previous versions, if an application contained competing definitions for a style, those styles would destructively replace each other. With the Ivy compiler's arrival in Angular 9, you can easily manage styles through a clear, consistent order of precedence, which is not dependent on timing. See the following template: You can see in the above code that binding was evaluated last would win, and this could depend on the timing of changes to these expressions. If myColor and myOtherColor both were undefined, the static 'red' style would be ignored. After the arrival of the Ivy compiler in Angular version 9, you can manage your styles through a clear, consistent order of precedence without depending on timing. The most specific styles always have the highest precedence. For example, a binding to [style.color] overrides a conflicting binding to [style]. See the example: Adds Improved type checkingThe Ivy compiler in Angular 9 provides you a lot of new facilities to check more of the types of your application and also applies more strict rules. These Ivy features help you and your team to catch bugs and fix them earlier in the development process. Now, Angular 9 is providing three modes to achieve this facility. Apart from the default flag, the other flags that the angular supports are: fullTemplateTypeCheck: This flag is activated when the compiler has to check everything within your template (ngIf, ngFor, ng-template, etc.) strictTemplates: This flag is activated when the compiler has to apply the strictest Type System rules for type checking. Adds Improved build errorsThe new compiler Ivy introduced in Angular 9 is faster and offers stronger type safety. The Ivy compiler speeds up the build times significantly that gives less time for the builds to complete. It is also very efficient to make all of the error messages easier to read. In the previous Angular version 8, or View Engine, you can see that a typical compiler error would look like the following:  In the Angular version 9 with Ivy, the same error will look like this:  Adds Improved build times, enabling AOT on by defaultIn Angular 9, the Ivy compiler's new architecture has a lot of significant improvements that enhance the compiler's performance. The compiler's performance is measured in terms of the overhead on top of a plain TypeScript compilation of an application. Generally, with the Ivy compiler, the overhead is decreased by nearly 40%. It means the app you will build by using the Ivy compiler will be noticeably faster. Because of this speedup, you can use AOT even for dev-mode builds. This means that you would no longer require entryComponents and ng serve. These will get benefit from the same compile-time checking as production builds, significantly improving the developer experience for Angular. Now, these components will be discovered and compiled automatically by their usage. Improved Internationalization (i18n)Internationalization (i18n) was always a core and important feature of Angular, where you could build your application once per locale and receive highly optimized and localized applications.
Next TopicAngular 8 Tutorial |