How to get all checked checkbox value in JavaScript?A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user.
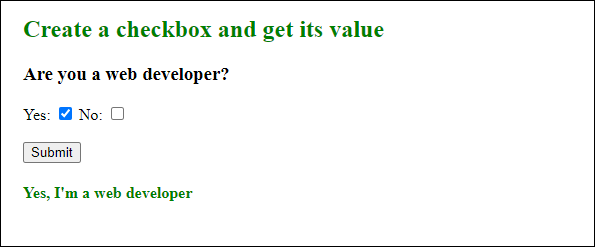
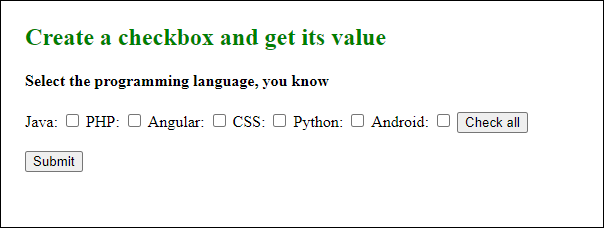
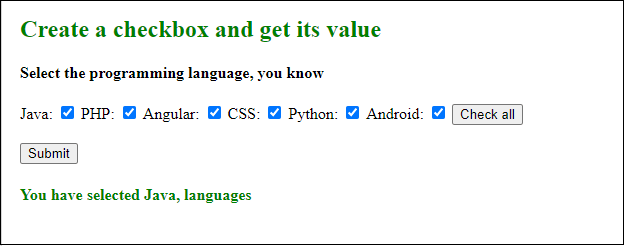
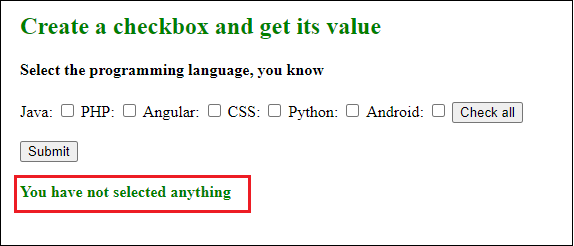
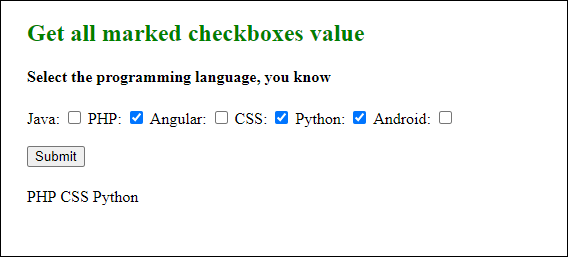
Remember that checkbox is different from the radio button and dropdown list because it allows multiple selections at once. In contrast, the radio button and dropdown allow us to choose only one from the given options. In this chapter, now we will see how to get all marked checkbox value using JavaScript. Create checkbox syntaxTo create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. We will discuss both approaches later- ExamplesCreate and get checkbox valueIn this example, we will create two checkboxes but with the condition that the user will have to mark only one checkbox between them. Then we will fetch the value of the marked checkbox. See the code below: Copy Code Test it NowOutput If you mark the Yes checkbox and then click on the Submit button, a message will display as shown below:  If you click on the Submit button without marking any of the checkboxes, an error message will be displayed.  Similarly, you can check the output for other conditions. Get all checkbox valueNow, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Test it NowOutput By executing this code, we will get a response like the below screenshot having some programming languages where you can choose the language you know.  Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response.  Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result.  Output: When you have not selected anything  Get all marked checkboxes value using querySelectorAll() methodThere is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox valueNow, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Test it NowOutput Here, you can see that all marked checkboxes value has been returned.  Different JavaScript codes to get marked checkboxes valueJavaScript Code to get all checked checkbox values You can also use the below code to get all checked checkboxes values. So, checkbox elements allow to multi-select. This means that the users can select one or more options of their choice defined in the HTML form. Even you can select all the checkboxes. In the above example, you have already seen that. Next TopicHow to open JSON file |