JavaScript print() methodIn this section, we will discuss the print() method in the JavaScript language. A print() method is used to print the currently visible contents like a web page, text, image, etc., on the computer screen. When we use a print() method in JavaScript and execute the code, it opens a print dialog box that allows the user or programmer to select an appropriate option for printing the current content of the window.  SyntaxThe following syntax is used to print the current content of the window: In the above syntax, we use the window.print() method that prints the currently visible content of the window screen. Parameters: It does not contain any parameters. Returns: The window.print() method does not return anything. Supported Browser of the print() methodFollowing are the browsers that support the window.print() method.
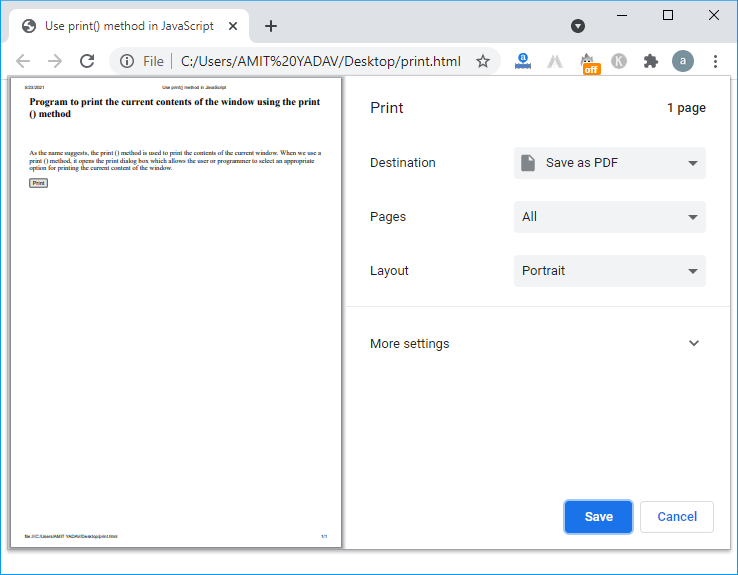
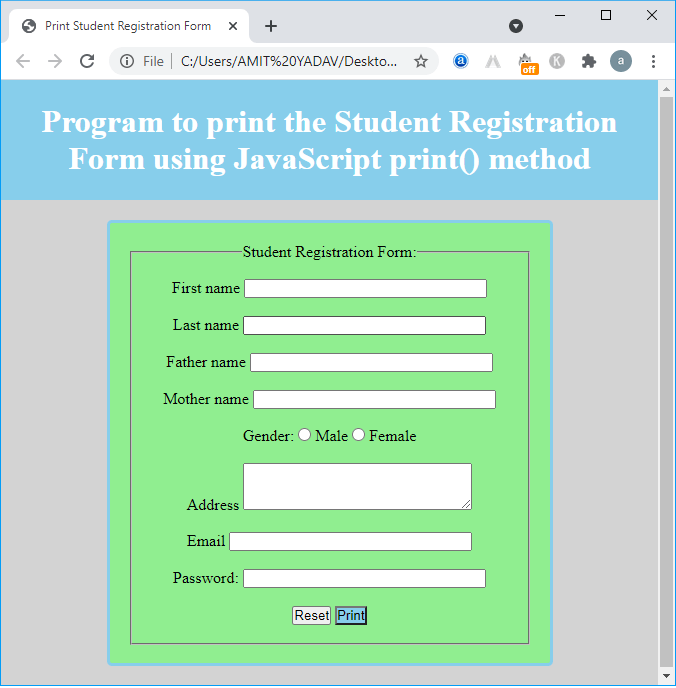
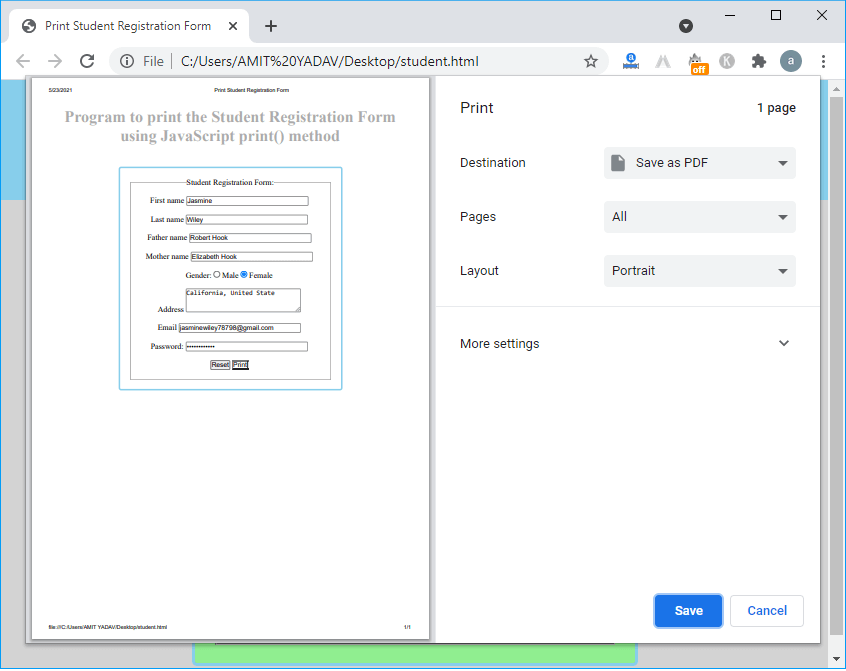
Example 1: Program to print a web page using print() methodIn this program, we are using a window.print() method that prints the current visible content in the window screen. print.html When we execute the above programming code on any browser, it displays the below image:  In the above image, there is a Print button. Now we click on the Print button, it opens a print dialog box with the current visual content of the window screen, as shown below.  Example 2: Program to print the Student Registration Form using the print() methodIn this program, we create a student registration form and then print it using window,print() method. Student.html When we execute the above programming code on any browser, it displays the below image:  Now we fill in all the details of the student registration form and click on the Print button, which shows the below image.  After click on the Print button, it shows the different operations of the window.print method. Once we are done with all settings in the Print dialog box, click on the Save button to save the file or page in your system. Explanation of the code: In the above program, we have created a student registration form, and this form has two buttons Reset and Print button. The Reset button is used to reset the content, and the Print button is used to print the displayed content. When we click on the Print button, an onclick function will activate and call the PrintFun() function. Now PrintFun() function is executed that contains window.print() method to print the displayed content on the window screen. Conclusion:We have learned about the print() method in JavaScript that prints the window screen's content. Where the contents of the window screen may be text, image, advertisement, etc. Furthermore, when a print() method is called in JavaScript, it opens the print dialog box. So that, user or programmer can select the appropriate option for printing displayed content on the window screen. Next TopicJavaScript create element |