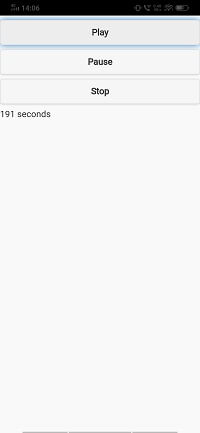
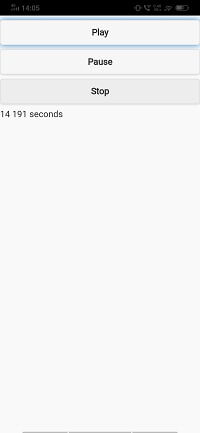
Media Position and DurationPreviously, we learned about how we can play audio and video content, control playback of media, and adjust the volume of media. In this section, we will learn about media position and duration. When we work with media, we also often want to know how long a specific media piece is and where we are in that specific piece of media. These are the following steps used to get the media position and duration. 1) Create index3.htmlWe will create a new html file namely index3.html with the same content present in the index.html. We will make changes in the index3.html file without affecting the code present in the index.html.  2) Create an output field in the user interfaceNow, we will create output fields for position and duration using <output></output> tags. These output tags are used to show media position and duration in the following way: 3) outDurationNow, we will get the outDuration field using Id and assign the duration of the player by converting minutes into seconds in the following way:  4) outPositionNow, we will find the interval by using the setInterval() function. This function contains two arguments, i.e., display time and duration. We will create displayTime function outside the window.onload function in the following way:  Complete Code:Next TopicReading the Accelerometer |