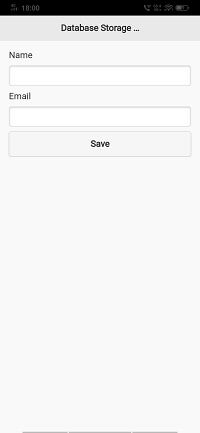
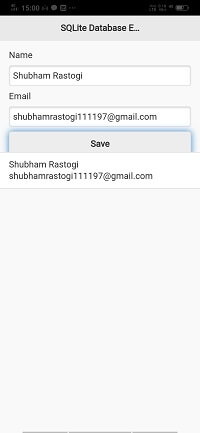
Retrieving data from SQLite databaseIn our previous section, we learned how we can create a table in the SQLite database and how we can insert the data into the database table. In this section, we will learn about how we can fetch the data from the database and how it will be visible on the user interface. We will use the select statement to fetch data from the table and use the unordered list as a list view where our data will be shown: These are the following steps used to fetch data from the SQLite database: 1) Create index2.html fileWe will create a new file index2.html with the same code as present in the index.html. We will make changes later in index2.html file not in index.html.   2) Creating a list viewNow, we will first create a list view using <ul></ul> tags. This list view will show all the result on the user interface. We will give an id to this list view and code in between the <body></body> tags as:  3) Create and execute the select statementNow, we will go to our saveRecord function and do the modification here. We will add a select statement using the transaction.executeSql function. This function will also have four parameters, i.e., select statement array getSuccess callback function, and getError callback function. We will add the select statement in the following way: 4) Create getSuccess functionNow, we will create the getSuccess function in between the <script></script> tags. The getSuccess function will have two parameters, i.e., transaction and result. In this function, we will create a row object and create a loop for showing the name and email of each record. We will create a variable for both the name and the email, and then we will add this name and email to our list view in the following way: 5) Create getError functionThe getError function will be used to show the error on the console if it is raised. The getError function will be created in the following way: Complete Code:Output:  Next TopicObtaining device location |