Search Example using AJAX in JavaIn this example, we are creating a form to search employee by name using ajax in java. Here, we have written the two-tier application code, to make the application easy to understand. You can write the database code, according to your standard. Steps to create search example using AJAX in JavaYou need to follow following steps:
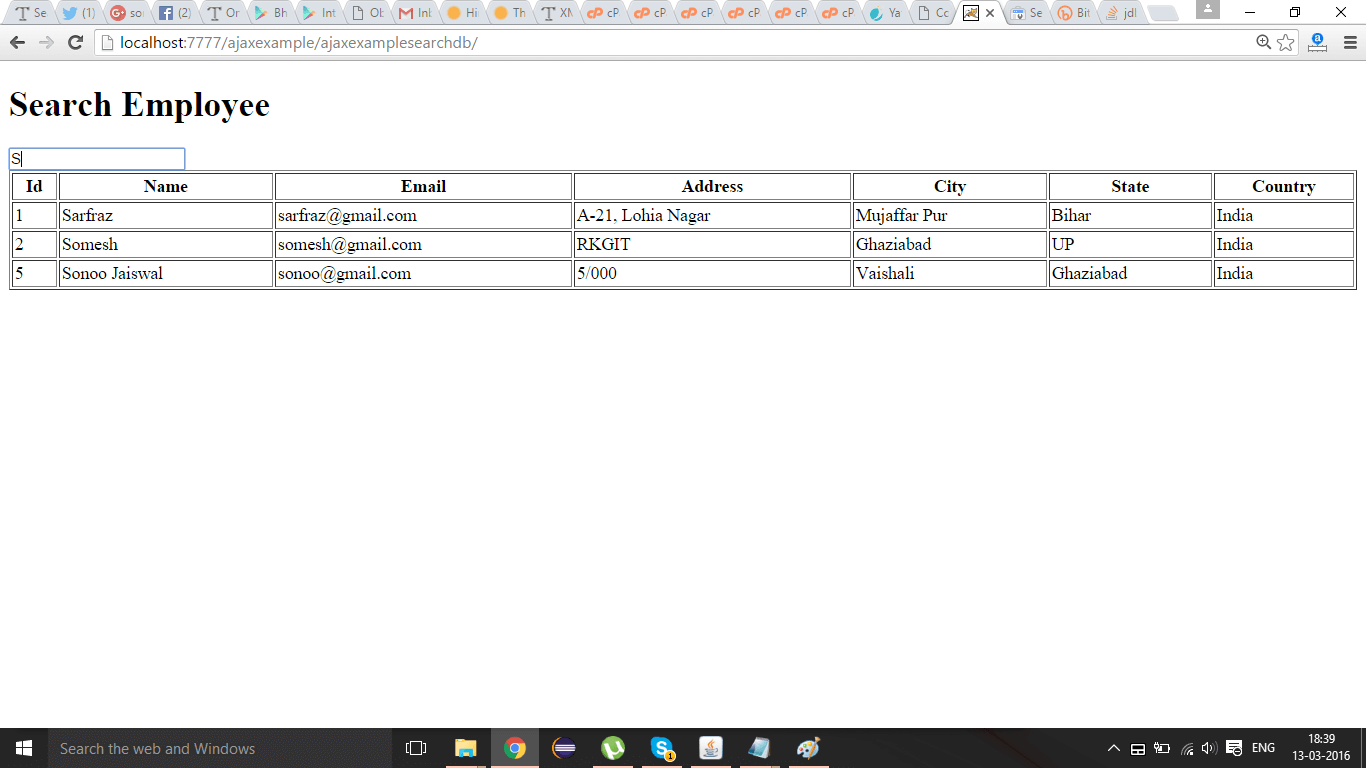
Create table in databaseIn this example, we are using oracle 10g database. Here, we have created a table "emp911" which has following data.  Load the org.json.jar filedownload this example, we have included the org.json.jar file inside the WEB-INF/lib directory. Create input formIn this page, we have created a form that gets input from the user to search employee by name. When user releases the key after pressing through keyboard, searchInfo() function is called. The ajax code is written inside searchInfo() function. index.htmlCreate server side page to process the requestIn this jsp page, we are writing the database code to search employee starting with given name. index.jspOutputSee the search form.  Now enter employee name. If employee name is not found, it will display "No record found!" message.  Now enter employee name that exists in the table. Now it will display all records starting with given name.  Next TopicAJAX Interview Questions |