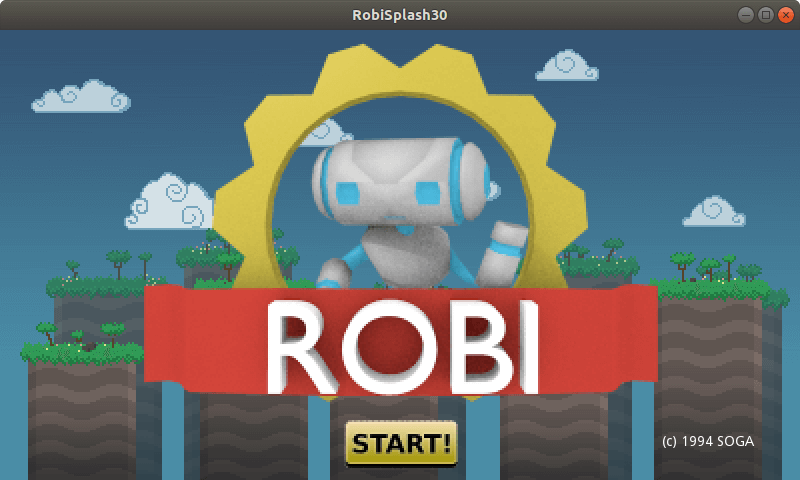
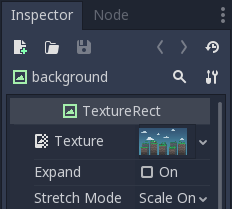
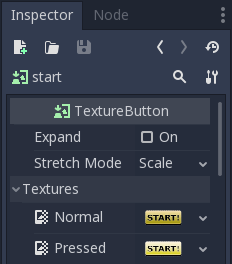
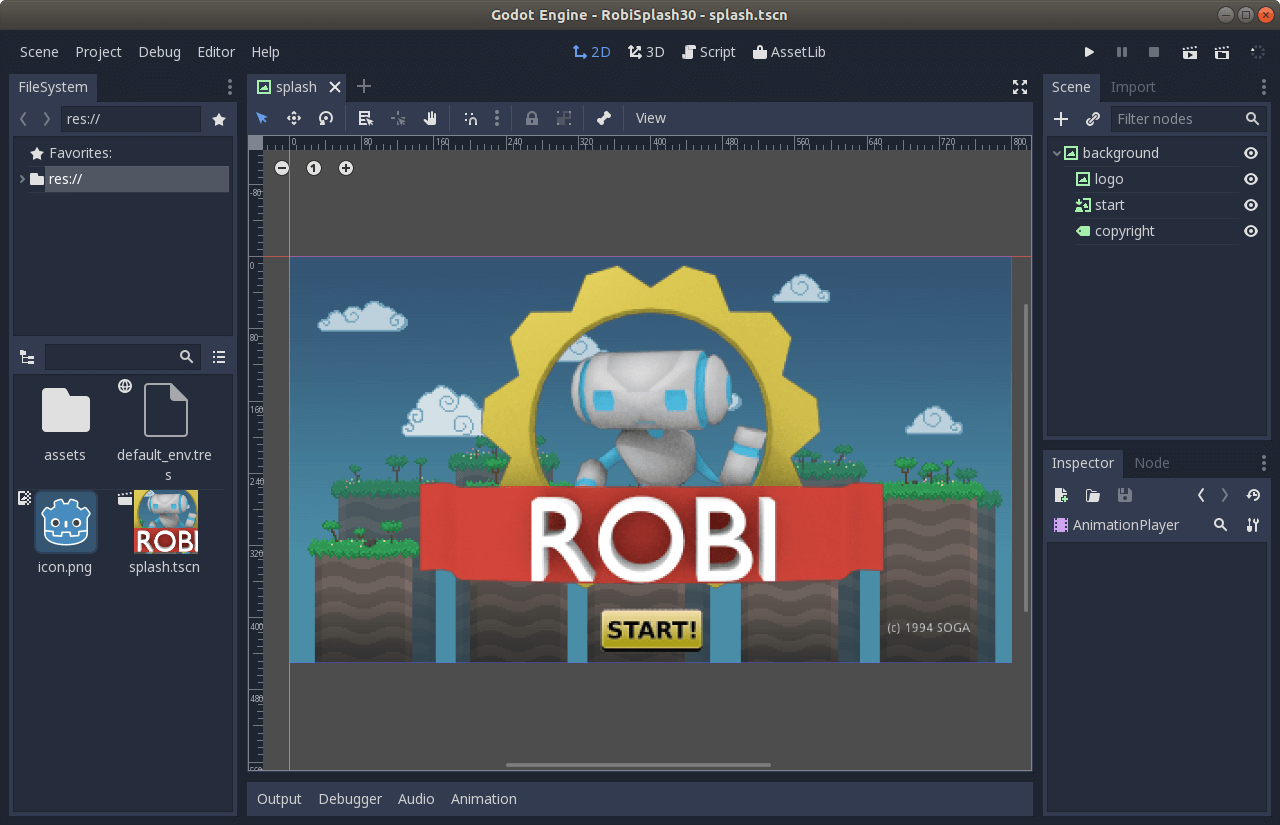
Splash screen in GodotThis is a simple tutorial to establish the basic idea of how the GUI subsystem works. The goal is to create a simple, static splash screen.  The following is a file with the property that will be used. The extracted data can be placed directly into our project folder, and Godot will import them automatically. Setting upSet the display resolution to 800x450 in the project settings, and set a new view like this:  The nodes "background" and "logo" are of a textured type. To display the image, drag the corresponding property to the texture property.  The node "start" is a TextureButton. It takes several images for different states, but only the normal and pressed will be supplied in this example:  Finally, the node "copyright" is a Label. Our final scene should look something like this:  Go ahead and run the project. If we are satisfied with the results, continue to the next tutorial. Next TopicAnimations in Godot |