TypeScript SetTypeScript set is a new data structure added in ES6 version of JavaScript. It allows us to store distinct data (each value occur only once) into the List similar to other programming languages. Sets are a bit similar to maps, but it stores only keys, not the key-value pairs. Create SetWe can create a set as below. Set methodsThe TypeScript set methods are listed below.
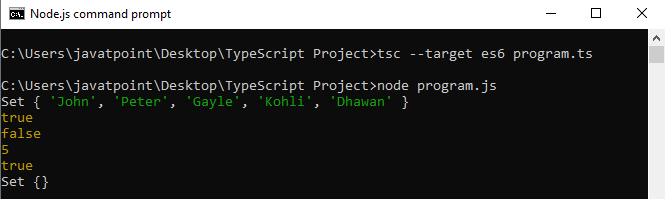
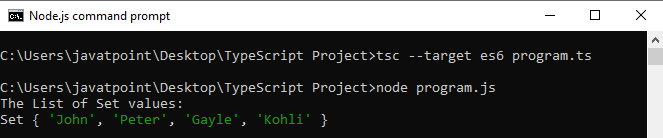
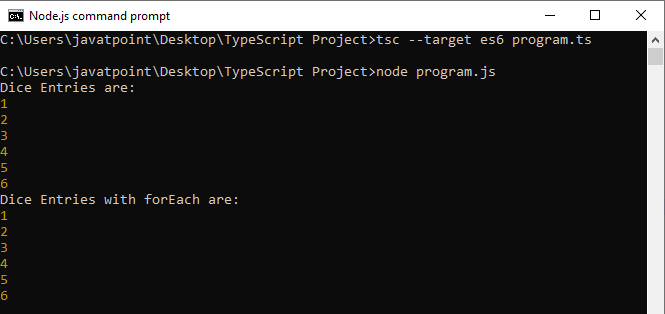
Example We can understand the set methods from the following example. Output: When we execute the above code snippet, it returns the following output.  Chaining of Set MethodTypeScript set method also allows the chaining of add() method. We can understand it from the below example. Example Output:  Iterating Set DataWe can iterate over set values or entries by using 'for...of' loop. The following example helps to understand it more clearly. Example Output:  Next TopicTypeScript Access Modifiers |