Express.js GET RequestGET and POST both are two common HTTP requests used for building REST API's. GET requests are used to send only limited amount of data because data is sent into header while POST requests are used to send large amount of data because data is sent in the body. Express.js facilitates you to handle GET and POST requests using the instance of express. Express.js GET Method Example 1Fetch data in JSON format: Get method facilitates you to send only limited amount of data because data is sent in the header. It is not secure because data is visible in URL bar. Let's take an example to demonstrate GET method. File: index.html File: get_example1.js 
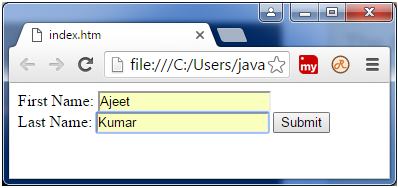
Open the page index.html and fill the entries: 
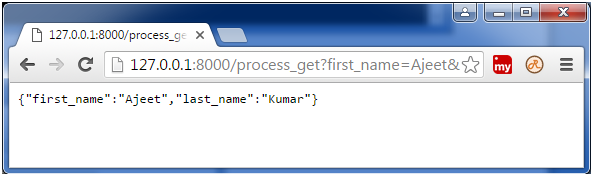
Now, you get the data in JSON format. 

Express.js GET Method Example 2Fetch data in paragraph format File: index.html File: get_example2.js 
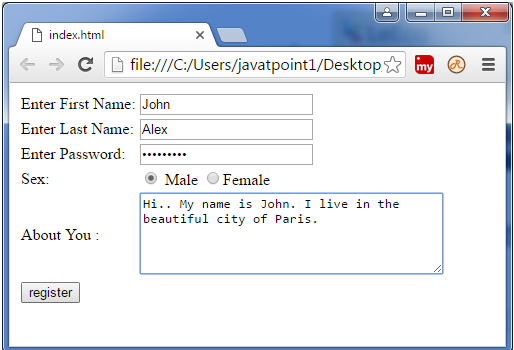
Open the page index.html and fill the entries: 
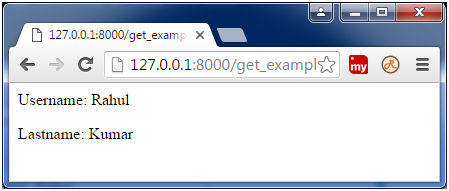
Output: 
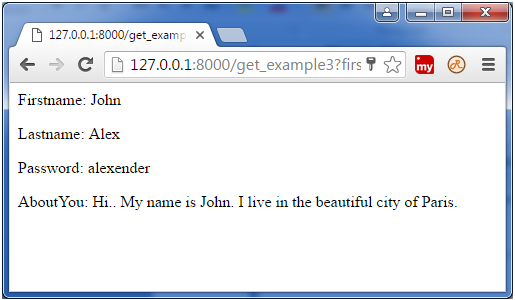
Express.js GET Method Example 3File:index.html File: get_example3.js 


Next TopicExpressJS POST
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










