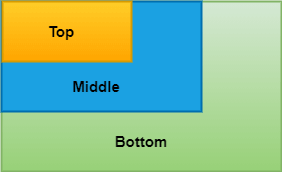
Flutter StackThe stack is a widget in Flutter that contains a list of widgets and positions them on top of the other. In other words, the stack allows developers to overlap multiple widgets into a single screen and renders them from bottom to top. Hence, the first widget is the bottommost item, and the last widget is the topmost item Key Points Related to Stack WidgetThe following are the key points of the Flutter stack widget:
How to use a stack widget in Flutter?The below example helps to understand the use of stack widget quickly that contains three containers of shrinking size: It will give the following output: 
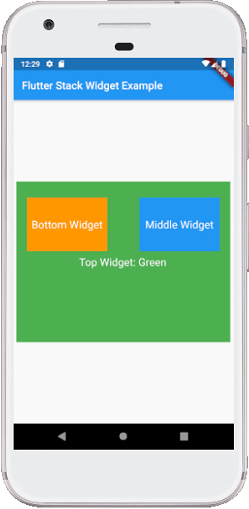
Properties of the Stack WidgetThe following are the properties used with the stack widget: alignment: It determines how the children widgets are positioned in the stack. It can be top, bottom, center, center-right, etc. textDirection: It determines the text direction. It can draw the text either ltr (left to right) or rtl (right to the left). fit: It will control the size of non-positioned children widgets in the stack. It has three types: loose, expand and passthrough. The loose used to set the child widget small, the expand attribute makes the child widget as large as possible, and the passthrough set the child widget depending on its parent widget. overflow: It controls the children widgets, whether visible or clipped, when it's content overflowing outside the stack. clipBehavior: It determines whether the content will be clipped or not. PositionedIt is not the stack parameter but can be used in the stack to locate the children widgets. The following are the constructor of the positioned stack: Stack Widget ExampleThe below code explains how to use the stack widget in Flutter. In this code, we are going to try most of the essential attributes of the stack widget. Output: When we run the app, we should get the UI of the screen similar to the below screenshot: 
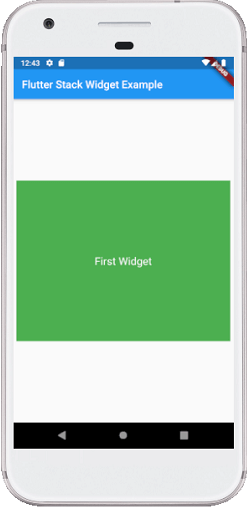
Flutter IndexedStackIt is another stack widget in Flutter that displayed only one element at one time by specifying its index. See the below code snippet: IndexedStack takes children like a usual stack, but it will display only one child at a time. Therefore, it is not a stack. We use it for easily switching between one child to another child according to our needs. IndexedStack Widget ExampleThe below code explains how to use indexed stack widget in Flutter: Output: When we run the app, we should get the UI of the screen similar to the below screenshot: 
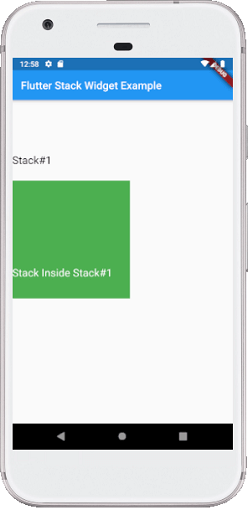
Is it possible to wrap stack inside stack in Flutter?Yes, it is possible to wrap stack inside stack in Flutter. We can do this by wrapping the second stack inside the container with height and width property. See the below code to understand it more clearly: When we run the app, we should get the UI of the screen similar to the below screenshot: 
Next TopicFlutter Forms
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









