Laravel crudIn this topic, we will learn how to create the laravel crud in laravel 5.8. The following are the steps required to build the crud app: - First, we create a project named as 'crud' in laravel 5.8.

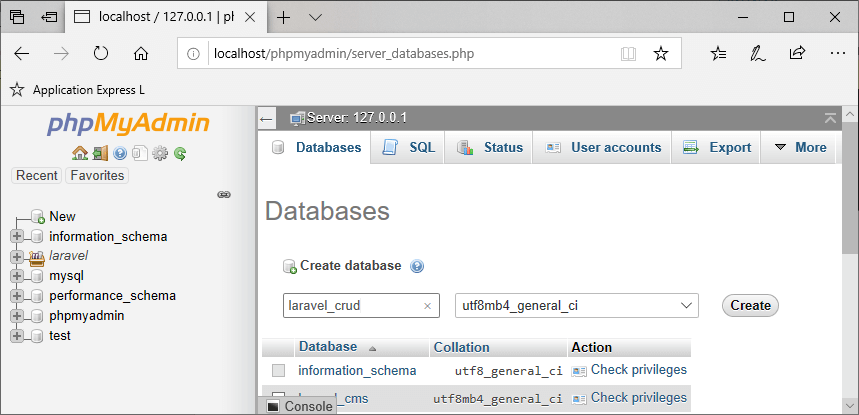
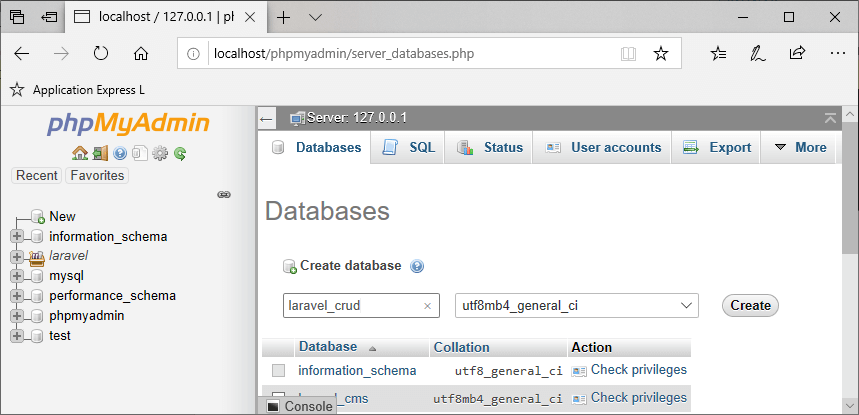
 The above screenshot shows that the 'crud' project has been created successfully. - Now, we create the database in phpMyAdmin.
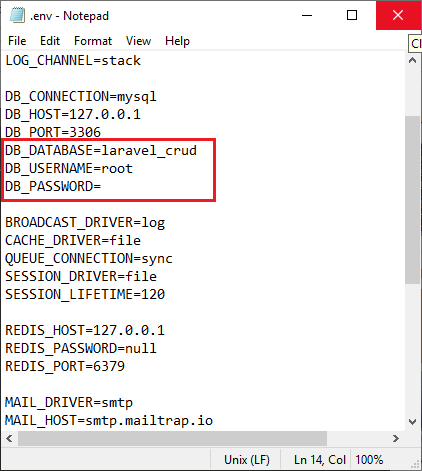
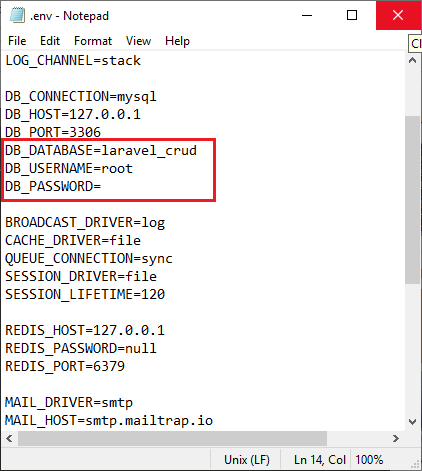
 In the above screenshot, we have provided the database name as laravel_crud. - Our application will work with a laravel_crud database. Edit the .env file.
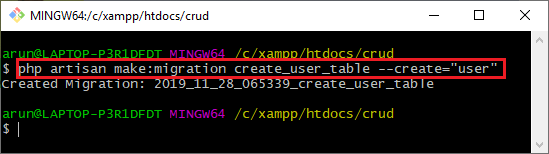
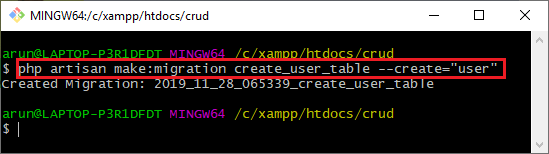
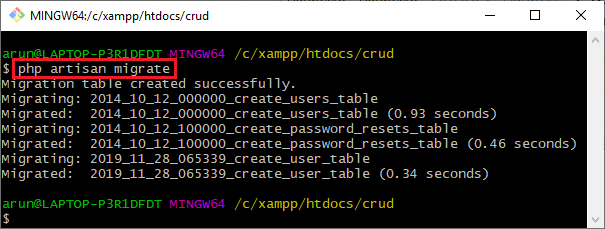
 The above screenshot shows that we have modified the .env file. We have provided database name as laravel_crud to the DB_Database field, root to the DB_Username. We left blank to the password field. - Now, we create the migration to create a table in a laravel_crud database shown in the below screenshot:
 The above-highlighted statement creates a migration "create_user_table", and the name of the table is 'user'. - Open the migration file that you created in the above step.
- <?php
- use Illuminate\Support\Facades\Schema;
- use Illuminate\Database\Schema\Blueprint;
- use Illuminate\Database\Migrations\Migration;
- class CreateUserTable extends Migration
- {
-
-
-
-
-
- public function up()
- {
- Schema::create('user', function (Blueprint $table) {
- $table->bigIncrements('id');
- $table->string('first_name');
- $table->string('last_name');
- $table->string('gender');
- $table->string('qualifications');
- $table->timestamps();
- });
- }
-
-
-
-
-
-
- public function down()
- {
- Schema::dropIfExists('user');
- }
- }
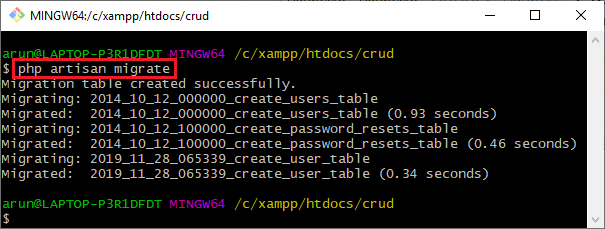
We have created four new columns (first name, last name, gender, qualifications) in the user table shown in the above code. - To migrate the above changes in a laravel_crud database, we use the command given below:
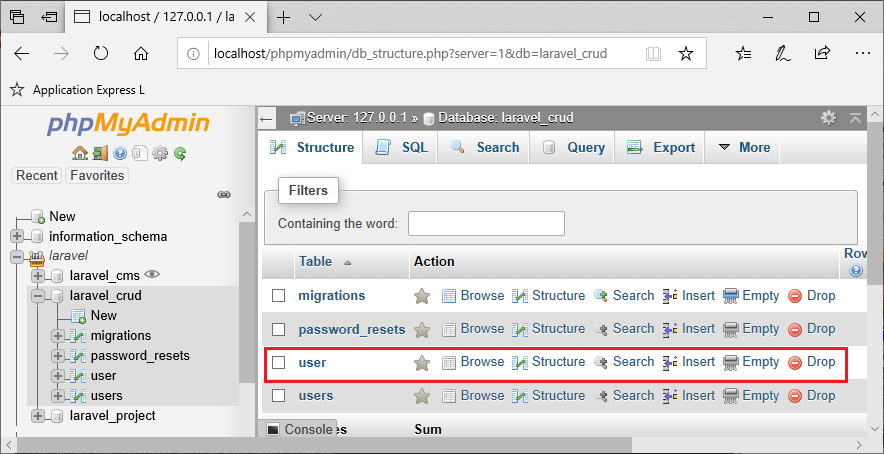
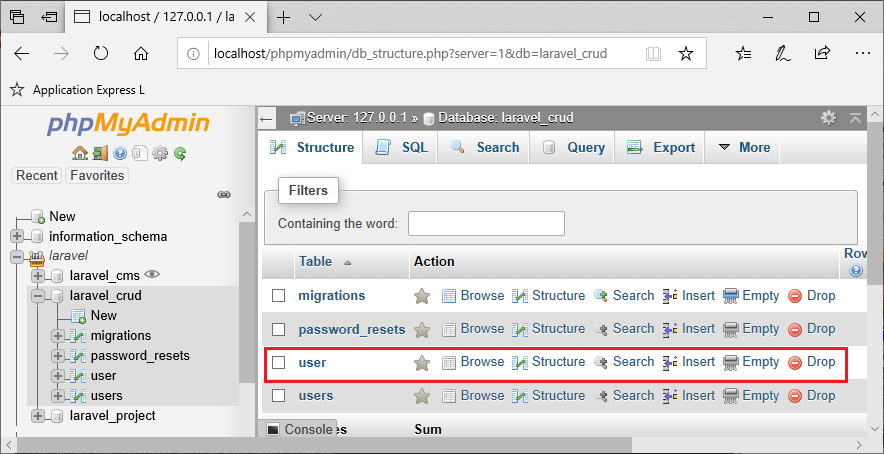
php artisan migrate;  After migration, look at the database given in the below screenshot:  The above screen shows that the user table has been created under the laravel_crud database. - Now, we need to create a model to perform a database operations.
The above screen shows that the 'Crud' model has been created successfully. - After the creation of a model, we will move to the app folder where the crud model is created.
Crud.php - <?php
- namespace App;
- use Illuminate\Database\Eloquent\Model;
- class Crud extends Model
- {
-
- protected $table='user';
- protected $fillable=['first_name','last_name','gender','qualifications'];
- }
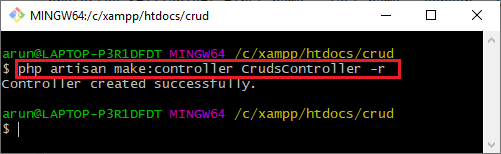
In the above model, we have provided two attributes, i.e., $table and $fillable. The $table is an attribute that contains the name of the table, which Crud model is going to use while the $fillable attribute contains the array of the names of the columns which cannot be NULL. - Now, we create a controller with a resource that implements all the CRUD operations.
 The above screenshot shows that the CrudsController has been created successfully. The structure of CrudsController is given below: - <?php
- namespace App\Http\Controllers;
- use Illuminate\Http\Request;
- class CrudsController extends Controller
- {
-
-
-
-
-
- public function index()
- {
-
- }
-
-
-
-
-
-
- public function create()
- {
-
- }
-
-
-
-
-
-
-
- public function store(Request $request)
- {
-
- }
-
-
-
-
-
-
-
- public function show($id)
- {
-
- }
-
-
-
-
-
-
-
- public function edit($id)
- {
-
- }
-
-
-
-
-
-
-
-
- public function update(Request $request, $id)
- {
-
- }
-
-
-
-
-
-
-
- public function destroy($id)
- {
-
- }
- }
The CrudsController contains the inbuilt functions (index(), create(), store(), show(), edit(), update(), destroy()). Now, we implement the CRUD operations through the methods available in the CrudsController. Insert Operation- First, we create the route in the web.php file that performs the insert operation.
- Route::get('/insert', function () {
- return view('create');
- });
- Now, we create a view named as create.blade.php in resources/views directory.
- @extends('layout.master')
- @section('content')
- <form method="post" action="{{ route('users.store') }}">
- @csrf
- <div class="form-group">
- <label for="first_name">First Name:</label><br/><br/>
- <input type="text" class="form-control" name="first_name"/><br/><br/>
- </div>
- <div class="form-group">
- <label for="first_name">Last Name:</label><br/><br/>
- <input type="text" class="form-control" name="last_name"/><br/><br/>
- </div>
- <div class="form-group">
- <label for="gender">Gender:</label><br/><br/>
- <input type="text" class="form-control" name="gender"/><br/><br/>
- </div>
- <div class="form-group">
- <label for="qualifications">Qualifications:</label><br/><br/>
- <input type="text" class="form-control" name="qualifications"/><br/><br/>
- </div>
- <br/>
- <button type="submit" class="btn-btn" >Insert</button>
- </form>
- @endsection
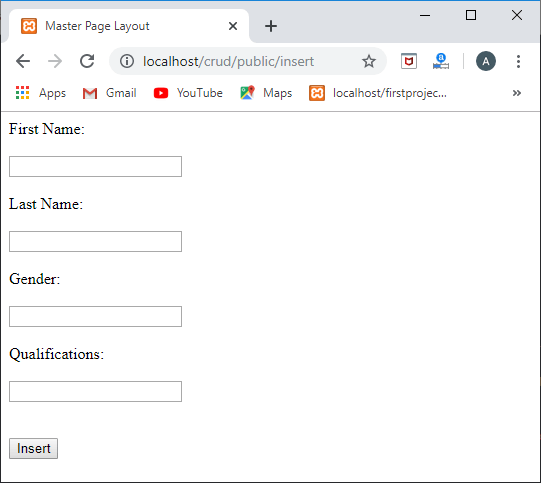
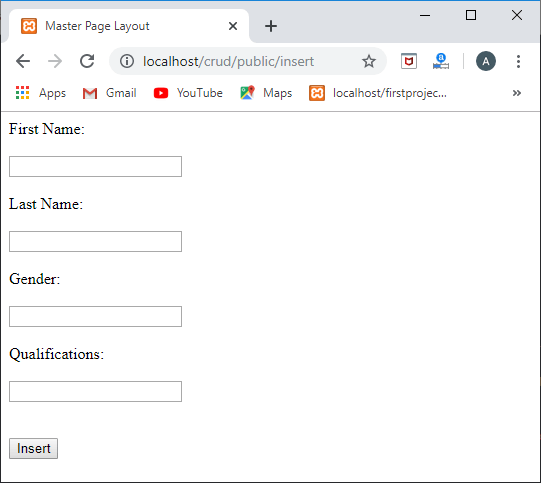
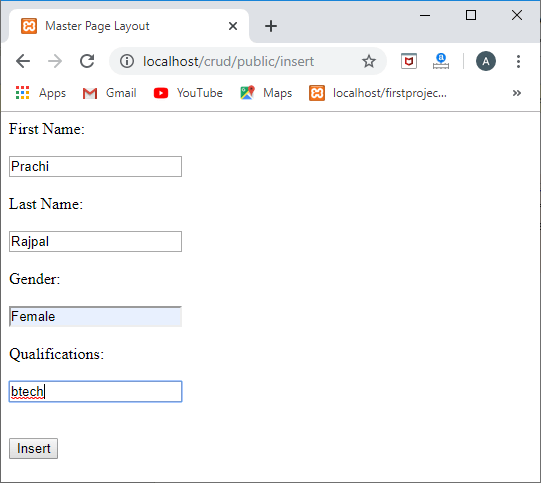
Output of the above code would be:  - The above code calls the store function of the CrudsController class, and the code of the store() function is given below:
- public function store(Request $request)
-
- {
-
- $request->validate([
- 'first_name'=>'required',
- 'last_name'=>'required',
- 'gender'=>'required',
- 'qualifications'=>'required'
- ]);
-
- $crud = new Crud;
- $crud->first_name = $request->get('first_name');
- $crud->last_name = $request->get('last_name');
- $crud->qualifications = $request->get('qualifications');
- $crud->gender = $request->get('gender');
- $crud->save();
- }
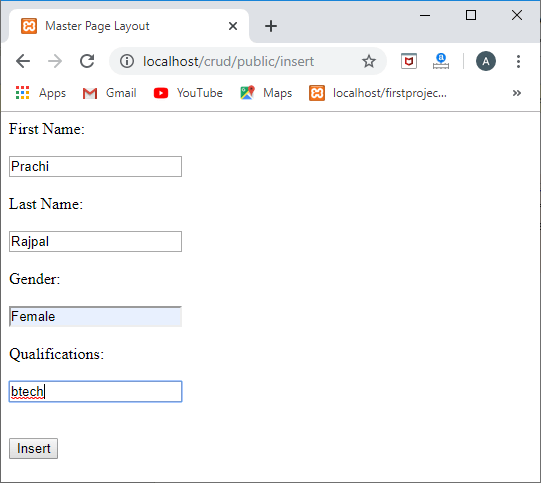
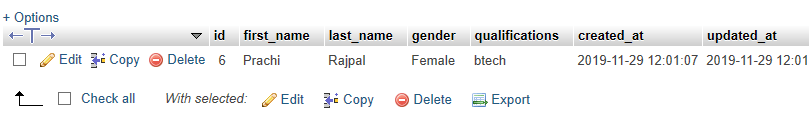
Suppose we enter some data in the form, and then click on the Insert button shown in the below screenshot:  - Let's look at the database:
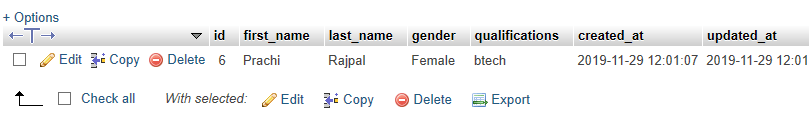
 The above screenshot shows that the data we entered in the form has been successfully saved in the database. Retrieving the records- First, we create a route in the web.php file.
Route::get('/show','CrudsController@index'); The above statement creates a route with a url '/show' which calls the index() method of the CrudsController class. - The above route calls the index function of the CrudsController, and the code of the index() method is given below:
- public function index()
- {
- $cruds = Crud::all();
-
- return view('index', compact('cruds'));
- }
In the above code, we use the all() method that retrieves all the records of a table associated with a Crud model, and stores it in the $cruds object. We pass the $cruds object to the index.blade.php file by using the view() method. - The code of the index.blade.php file is given below:
- @extends('layout.master')
- @section('content')
- <table border="1px">
- <thead>
- <tr>
- <td>
- ID </td>
- <td>
- First Name </td>
- <td>
- Last Name </td>
- <td>
- Gender </td>
- <td>
- Qualifications </td>
- </tr>
- </thead>
- <tbody>
- @foreach($cruds as $crud)
- <tr border="none">
- <td>{{$crud->id}}</td>
- <td>{{$crud->first_name}}</td>
- <td>{{$crud->last_name}}</td>
- <td>{{$crud->gender}}</td>
- <td>{{$crud->qualifications}}</td>
- <td >
- <form action="{{ route('users.destroy', $crud->id)}}" method="post">
- @csrf
- @method('DELETE')
- <button class="btn btn-danger" type="submit">Delete</button>
- </form>
- </td>
- <td >
- <form action="{{ route('users.edit', $crud->id)}}" method="GET">
- @csrf
-
- <button class="btn btn-danger" type="submit">Edit</button>
- </form>
- </td>
-
- </tr>
- @endforeach
- </tbody>
- </table>
- @endsection
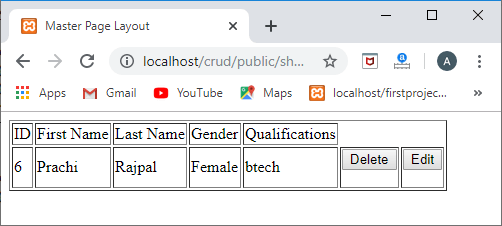
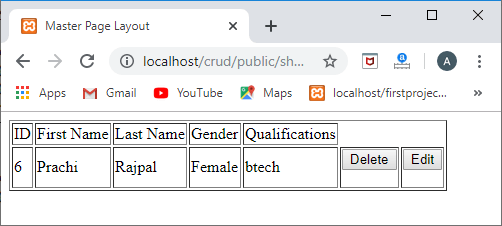
Output of the above code would be:  Update operationWhen we click on the Edit button, then it calls the edit() function of the CrudsController class. The code of the edit() method is given below: CrudsController.php - public function edit($id)
- {
-
- $crud= Crud::find($id);
- return view('edit', compact('crud'));
- }
In the above code, we use find() method that finds the record of a given id, and stores it in the $crud object. We pass the crud object to the edit.blade.php file. edit.blade.php - @extends('layout.master')
- @section('content')
- <form method="Post" action="{{route('users.update',$crud->id)}}">
- @method('PATCH')
- @csrf
- <div class="form-group">
- <label for="first_name">First Name:</label><br/><br/>
- <input type="text" class="form-control" name="first_name" value={{$crud->first_name}}><br/><br/>
- </div>
-
- <div class="form-group">
- <label for="first_name">Last Name:</label><br/><br/>
- <input type="text" class="form-control" name="last_name" value={{$crud->last_name}}><br/><br/>
- </div>
- <div class="form-group">
- <label for="gender">Gender:</label><br/><br/>
- <input type="text" class="form-control" name="gender" value={{$crud->gender}}><br/><br/>
- </div>
- <div class="form-group">
- <label for="qualifications">Qualifications:</label><br/><br/>
- <input type="text" class="form-control" name="qualifications" value={{$crud->qualifications}}><br/><br/>
- </div>
- <br/>
-
- <button type="submit" class="btn-btn" >Update</button>
- </form>
-
-
- @endsection
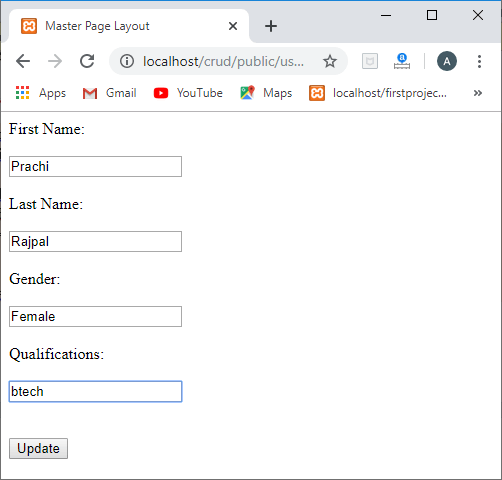
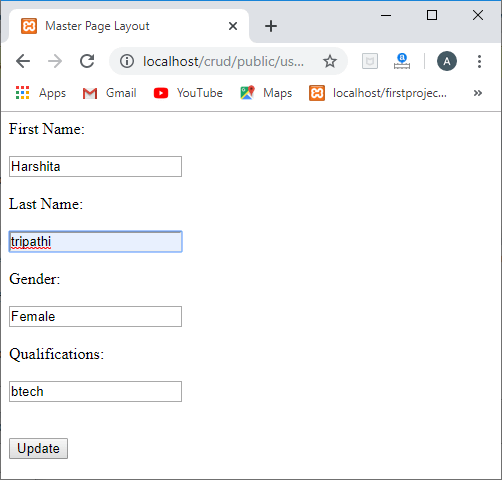
After clicking on the Edit button, the screen appears which is shown below, and it asks you to update the data.  In the above screen, you can change any field according to your requirement. Suppose I entered 'Harshita' in first name, tripathi in last name, and other fields remain same, click on the Update button as shown below:  After clicking on the Update button, the control moves to the update() function of the CrudsController.php file. CrudsController.php - public function edit($id)
- {
-
- $crud= Crud::find($id);
- return view('edit', compact('crud'));
- }
In the above code, we use find() method that finds the record of a given id, and stores it in the $crud object. We pass the crud object to the edit.blade.php file. edit.blade.php - public function update(Request $request, $id)
- {
-
- $request->validate([
- 'first_name'=>'required',
- 'last_name'=>'required',
- 'gender'=>'required',
- 'qualifications'=>'required'
- ]);
-
- $crud = Crud::find();
- $crud->first_name = $request->get('first_name');
- $crud->last_name = $request->get('last_name');
- $crud->qualifications = $request->get('qualifications');
- $crud->gender = $request->get('gender');
-
- $crud->save();
- }
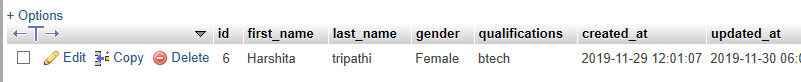
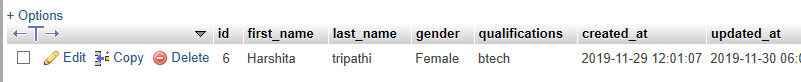
The above code updates the database. Let's look at the database:  The above screenshot shows that the data has been updated successfully. Delete operationIf we click on the delete button, then it calls the destroy() function of the CrudsController class. The code of the destroy() method is given below: - public function destroy($id)
- {
- $crud=Crud::find($id);
- $crud->delete();
- }
|