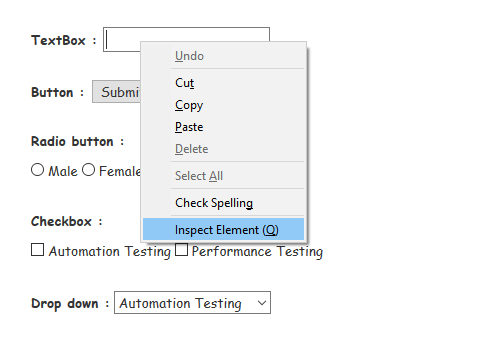
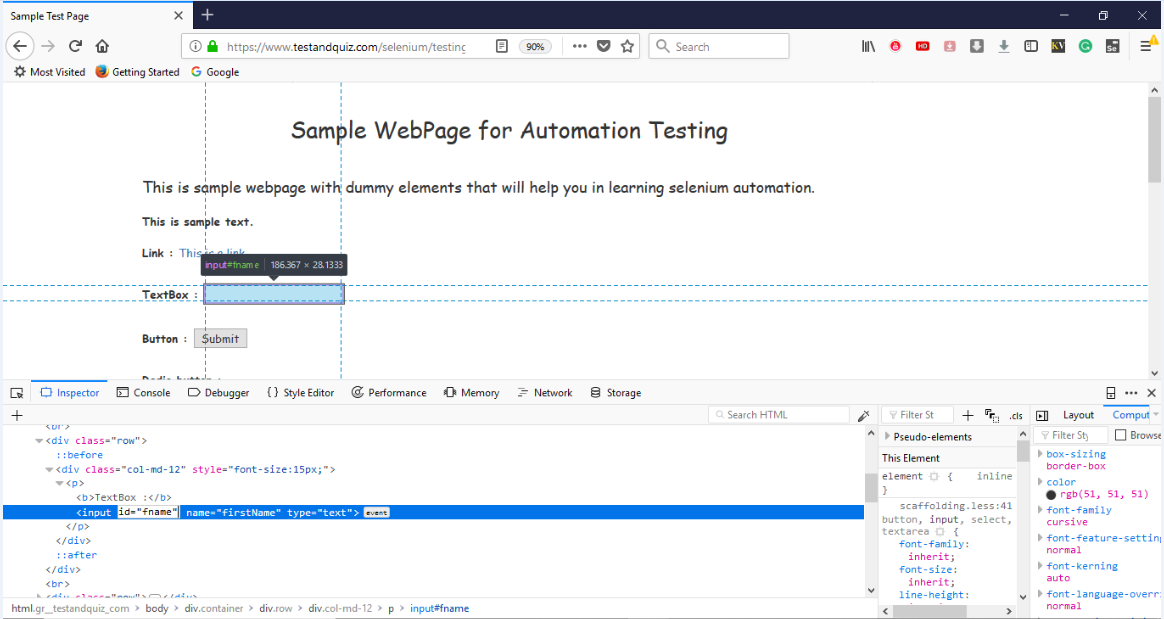
Locating Strategies- (By CSS-Tag and Attribute)In this section, you will learn how to locate a particular web element using CSS - Tag and Attribute Selector. As we know that locating a particular web element involves inspection of its HTML codes. Follow the steps given below to locate the Textbox on the sample web page.


Note: You can choose attributes such as id, class and name along with their values when you are locating through CSS - Tag and Attribute Selector.

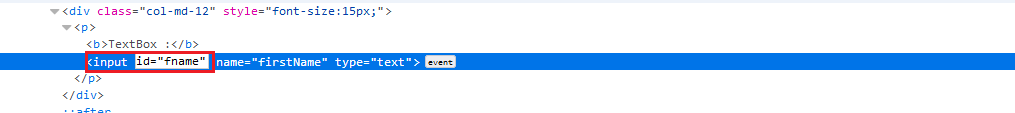
The Java Syntax for locating a web element through CSS - Tag and Attribute Selector is written as: Therefore, for locating the Textbox on the sample web page we will use the input tag with id attribute: Similarly, for locating the Submit button on the sample web page we will use the button tag with id attribute: We have created a sample script for you to get a better understanding of how to use CSS - Tag and Attribute Selector. We have embedded comments in each section of code which will guide you through whole automation process.
Next TopicLocating Strategies- By CSS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










