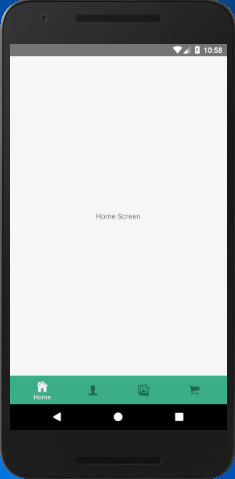
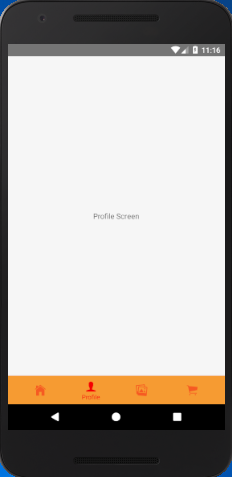
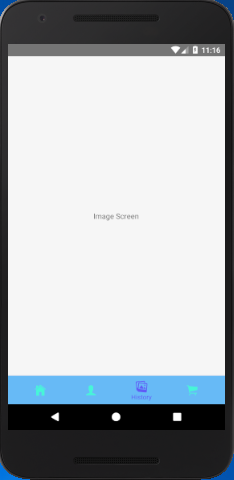
React Native Create Material Bottom Tab NavigatorThe material style provides an extra designing effect to tab bar at the bottom of screen. The material design makes you to switch among the different screens. The tab screen components are not mounted until the screens are first focused. To use the material design navigator, install react-navigation-material-bottom-tabs library as: This library uses the BottomNavigation component from react-native-paper. It is also require to install react-native-vector-icons. Example to Create Material Bottom Tab NavigationIn this example, we implement the material bottom tab navigator to highlights the active tab's icons and its title. The rest of tab display only icon without the title. To use material designs, import the createMaterialBottomTabNavigator function from react-navigation-material-bottom-tabs library. App.jsOutput:  

|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










