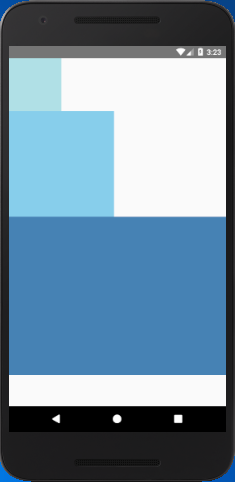
React Native Height and WidthThe height and width determine the size of component on the screen. There are two different ways to set the height and width of component: Fixed Dimensions and Flex Dimensions. Fixed DimensionsUsing fixed height and fixed width in style is the simplest way to set the dimension of the component. The dimensions of React Native component are unit-less, and they represent density-independent pixels. Setting the dimension of component with fixed size is common and exactly the same size, regardless of screen dimensions. Output 
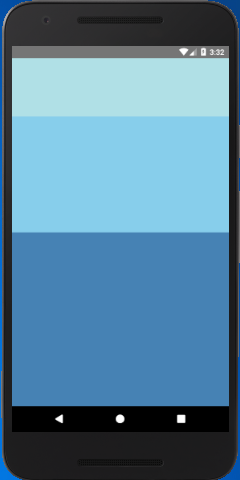
Flex DimensionsThe flex property styles the component to expand and shrink it dynamically according to available space. Setting flex: 1 will fill all the available space to the component, and shared evenly among the other components of same as the parent. Higher the flex value, occupy component higher ratio of space compared to its siblings. Output 
Next TopicReact Native Button
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










