RichFaces EditorRichFaces provides the <rich:editor> component which is used to create a WYSIWYG editor in the HTML page. The <rich:editor> component is based on the CKEditor implementation. When rendering a <rich:editor>, a textarea is rendered to the page, once the page is completely loaded. Note: The <rich:editor> requires the <h:body> component to be present in the view and must be an ancestor of the editor in order for the resource dependencies to render correctly.Style classes and skin parametersThe following table contains Style classes and corresponding skin parameters for the editor.
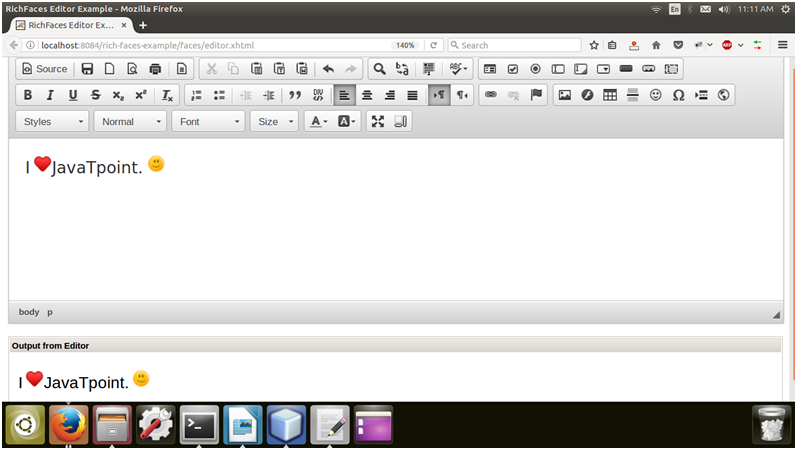
ExampleHere, in the following example, we are implementing <rich:editor> component. This example contains the following files. JSF File// editor.xhtml Managed Bean// Editor.java Output: 

Next TopicRichFaces <rich:fileupload>
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share









