How to view the HTML source code of a web page?With the help of Internet Browsers, we can view the HTML source code. To access the source code in various browsers, refer to the content below. Google ChromeTo open and view the source code for a specific web page in the Chrome browser, you may follow any of the below mentioned procedures. 
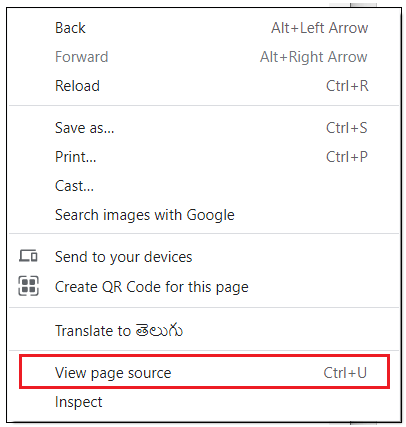
To view source code onlyProcess 1: Use the Ctrl + U keyboard shortcut to view the source code. Process 2: Move the cursor to the empty part of the web page and right-click. Choose the "View page source" option. Then a list of menus appears from them. 
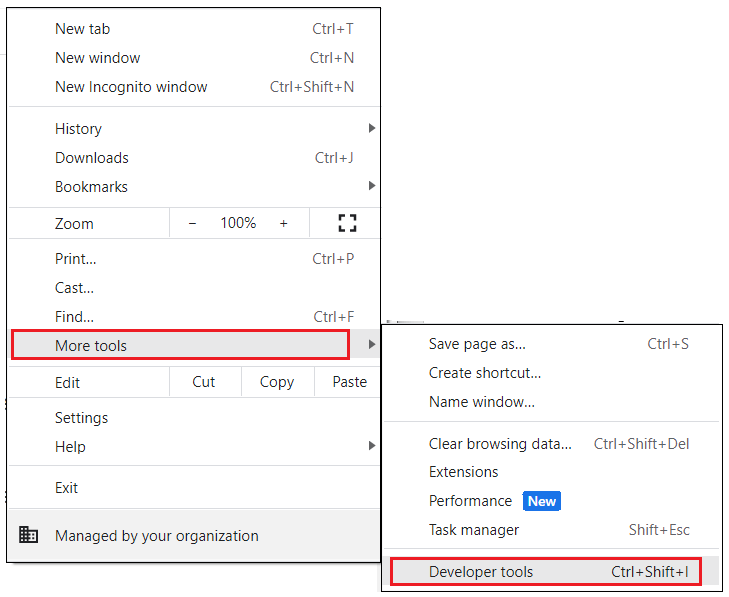
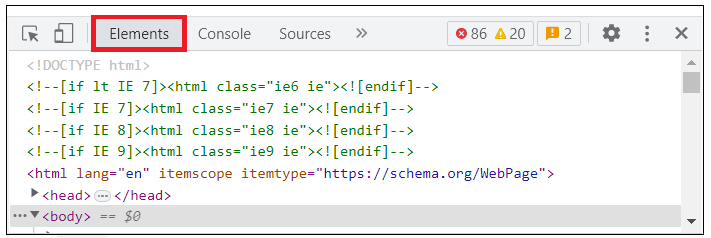
To view page sources, including elements
Tip Pressing the F12 key or Ctrl + Shift + I keyboard shortcut in Google Chrome gets the interactive developer tool. The interactive developer tool will give better interaction with the source code and CSS settings which permits people to know how the modifications in the code influence the web page dynamically. Mozilla FirefoxTo open and view the source code for a specific web page in the Mozilla Firefox browser then you may follow any of the below mentioned procedures. 
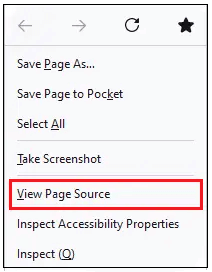
To view source code onlyProcess 1:Press and hold on the Ctrl key untill you press the U key to make Ctrl + U shortcut, which helps to view the source code. Process 2:Move the cursor to the empty part of the web page and right-click. Choose the "View page source" option. Then a list of menus appears from them. 
To view page sources, including elements

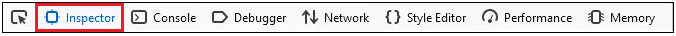
Tip Pressing the F12 key or Ctrl + Shift + I keyboard shortcut in Mozilla Firefox gets the interactive developer tool. The interactive developer tool will give better interaction with the source code and CSS settings which permits people to know how the modifications in the code influence the web page dynamically. To view the section of the page's source code
Tip: You may also use the Firebug add-on to see and modify the web page source code. With the Firebug add-on, you can know the changes made immediately using a browser. Microsoft EdgeIn Microsoft Edge, for viewing the source code of a web page, you can follow any of the below-given procedures. 
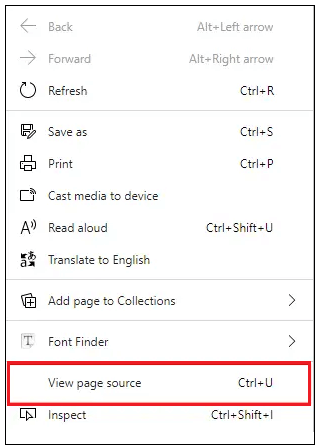
To view source code onlyProcess 1: Press and hold on the Ctrl key till you press the U key to make Ctrl + U shortcut, which helps to view the source code. Process 2: Move the cursor to the empty part of the web page and right-click. Choose the "View page source" option. Then a list of menus appears from them. 
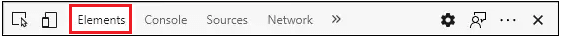
To view page sources, including elements

Tip: Pressing the F12 key or Ctrl + Shift + I keyboard shortcut in Microsoft Edge gets the interactive developer tool. The interactive developer tool will give better interaction with the source code and CSS settings which permits people to know how the modifications in the code influence the web page dynamically. Microsoft Internet ExplorerTo open and view the source code for a specific web page in the Microsoft Internet Explorer browser then you may follow any of the below mentioned procedures. 
Process 1: Press and hold on the Ctrl key till you press the U key to make Ctrl + U shortcut, which helps to view the source code. Process 2: Move the cursor to the empty part of the web page and right-click. Choose the "View source" option. Then a list of menus appears from them. 
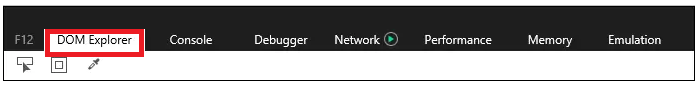
To view page sources, including elements

Tip: If we press the F12 key in Internet Explorer, it gets the DOM tool. The DOM tool will give better interaction with the source code and CSS settings which permits people to know how the modifications in the code influence the web page dynamically. SafariFirst, you should turn on the developer options to view the source code for the web page, following the process below to know the method for enabling the developer options. 
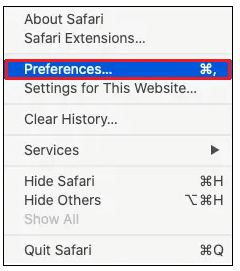
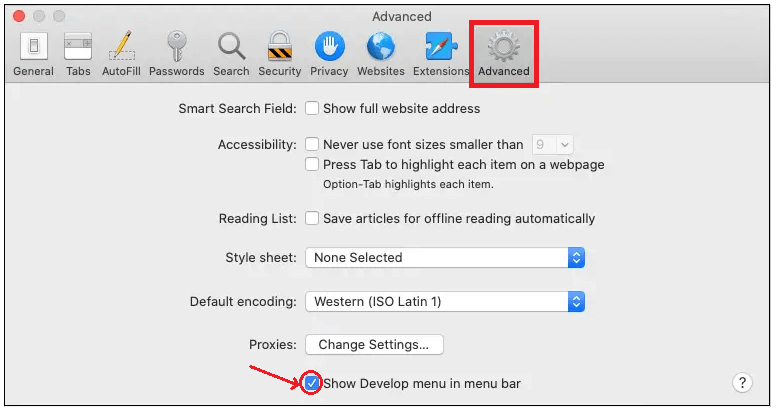
Accessing developer options in Safari
To view the source codeNote: You should turn on the developer options to complete the following work.Process 1:

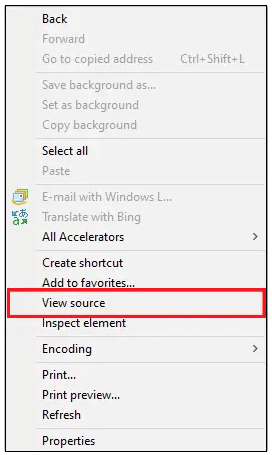
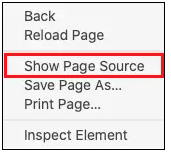
Process 2: Move the cursor to the empty part of the web page and right-click. Then a list of menus appears from them. Choose the "Show Page Source" option. 
Tip: After you have turned on the developer options, you can use the Command + Option + U keyboard shortcut to get the source code. OperaIn Opera, for viewing the source code of a web page, you can follow any of the below-given procedures. 
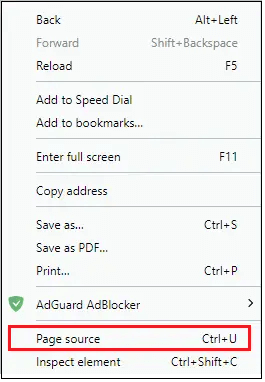
Process 1: Press and hold on the Ctrl key till you press the U key to make Ctrl + U shortcut, which helps to view the source code. Process 2: Move the cursor to the empty part of the web page and right-click. Choose the "Page Source" option. Then a list of menus appears from them. 
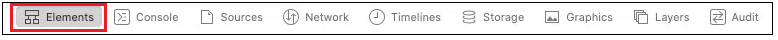
To view page sources, including elements

In the top most part of the Window, select Elements displayed on the screen's right side. Tip: If we press Ctrl + Shift + I keyboard shortcut in Opera, it gets the interactive developer tool. The interactive developer tool will give better interaction with the source code and CSS settings which permits people to know how the modifications in the code influence the web page dynamically. Android phone or tablet using Chrome
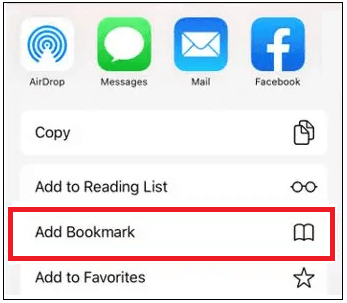
Note: If the steps mentioned above do not affect your Android smartphone, use the process on the iPhone or iPad through the Safari section.Tip: When you feel hard to traverse the source code on your mobile phone or tablet by following the above process, you can also use an online tool to do the same work. iPhone or iPad using SafariGetting the source code for a web page on an iPhone or iPad is possible but will take longer. The entire procedure takes you to design a bookmark, allocate JavaScript code to it, and by that bookmark, you can get the source code on a web page. Note: If you don't use an application to get the web page's source code, you can install the free View Source application using the iOS App Store.Design a bookmark to view the source code.
Use a bookmark to view the source code.After completing bookmark creation, the source code for a particular web page can be seen.
Tip: When you encounter trouble traversing the source code on your mobile phone or tablet through the above process, you can also use the online tool. How to close the source code page or tool?After seeing the source code for the particular web page, you wish to close that. The quitting method depends entirely on the process you have followed to open it.
Use an online tool to view the source code.You may also use online tools to view the web page source code apart from viewing the code through the browser only. The online tools will also provide formatting and style and spotlight the parts of code so that it becomes readable for the users. Examples of such online tools are Source Code Viewer and HTML Viewer. If you type or paste the URL of the specific website, it displays the source code related to it.
Next TopicWhat is a Laser Mouse?
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share