CSS Border-spacing PropertyThis CSS property is utilized to set the distance between the borders of the nearby cells in the table. It applies just when the border-collapse property is set to isolate. There won't be any space between the borders if the border-collapse is set to collapse. It tends to be characterized as a couple of values for deciding the vertical and horizontal spacing. At the point when just a single value is determined, then it sets both horizontal and vertical spacing. At the point when we utilize the two-value punctuation, then the first is utilized to set the horizontal spacing (i.e., the space between the adjoining columns), and the subsequent value sets the vertical spacing (i.e., the space between the nearby rows). SyntaxProperty ValuesThe values of this CSS property are defined as follows.
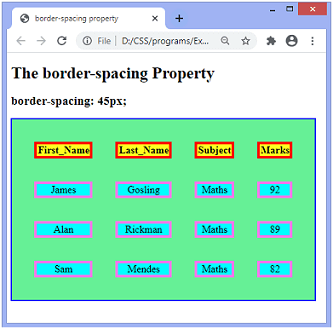
Let's understand this CSS property by using some examples. In the first example, we are using the single value of the border-spacing property, and in the second example, we are using two values of the border-spacing property. Single Value ExampleIn this example, the border-spacing is set to 45 pixels separately, making both flat and vertical spacing between the table cells. Change the value as per your plan inclinations. This example show how the border-spacing property can be used to upgrade the visual show of tables. Change the values in light of your particular plan necessities. Code: Output 
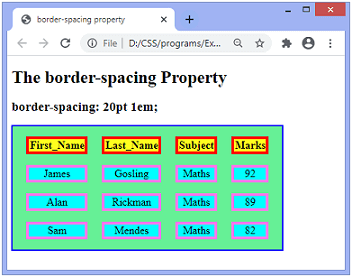
Two Values ExampleHere, we are utilizing two values of the border-spacing property. The border-collapse property is set to isolate, and the value of the border-spacing is set to 20pt 1em. The primary value, i.e., 20pt sets the flat spacing, and the value 1em set the upward spacing. This example show how the border-spacing property can be used to upgrade the visual show of tables. Change the values in light of your particular plan necessities. Code: Output 
Browser CompatibilityThe border-spacing property is generally upheld across current browsers, including Chrome, Firefox, Safari, and Edge. Notwithstanding, it's prescribed to really look at compatibility on unambiguous stages, guaranteeing a consistent client experience across different browser conditions. ConclusionIn conclusion, the CSS border-spacing property demonstrates priceless for controlling the spacing between borders of nearby cells in a table. Whether involving a solitary value for uniform spacing or two values for particular horizontal and vertical spacings, this property upgrades the visual allure of tables in website architecture. By understanding its sentence structure, property values, and down to earth examples, designers can adjust the format and show of even information with accuracy.
Next TopicCSS Display
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










