Android Tutorial
Android Widgets
Activity and Intents
Android Fragments
Android Menu
Android Service
Android AlarmManager
Android Storage
Android SQLite
XML and JSON
Android Multimedia
Android Speech
Android Telephony
Android Device
Camera Tutorial
Sensor Tutorial
Android Graphics
Android Animation
Android Web Service
Google Map
Adding Ads
Android Examples
Android Social
Android Versions
Android Misc
Android MCQ
Android Interview
Android Quiz
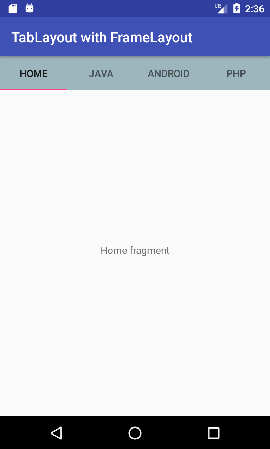
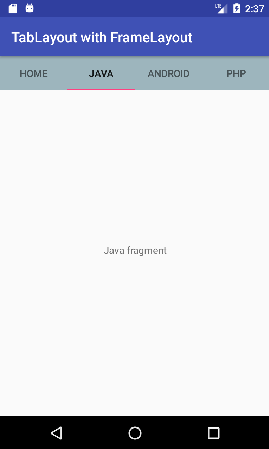
Android TabLayout with FrameLayoutIn the previous page, we created a sliding tabs using TabLayout and ViewPager. Here, we are going to create non sliding tabs using TabLayout and FrameLayout. Items of TabLayout are implemented by adding TabItem of android support design widget. Example of TabLayout using FrameLayoutLet's create an example of TabLayout using FrameLayout and Fragment. File: activity.xml Create an activity.xml file with TabLayout and FrameLayout view components. File: build.gradle Now gave the dependency library of TabLayout in build.gradle file. File: MainActivity.java Now create different fragment files for all different tabs. File: HomeFragment.java File: fragment_home.xml File: JavaFragment.java File: fragment_java.xml File: AndroidFragment.java File: fragment_android.xml File: PhpFragment.java File: fragment_php.xml File: strings.xml Output  
Next TopicAndroid SearchView
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










